SeeTestAutomation- ForceTouch
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
ForceTouch(String Zone, String Element, int Index, int Duration, int Force, int DragDistanceX, int DragDistanceY, int DragDuration)
Description
Simulates force touch on an element.
Feature Requirements:
- Force ouch devices.
- iOS 10 and above (only instrumented applications).
Parameters:
- Zone: Select Zone
- Element: Select Element
- Index: Element index
- Duration: Duration of the peek (click) action in milliseconds.
- Force: Force level - percent (100% - Max force) - relevant for instrumented applications.
- DragDistanceX: Horizontal distance of drag, starting from the Element Coordinates.
- DragDistanceY: Vertical distance of drag, starting from the Element Coordinates.
- DragDuration: Duration of the pop (drag) action in milliseconds.
Usage
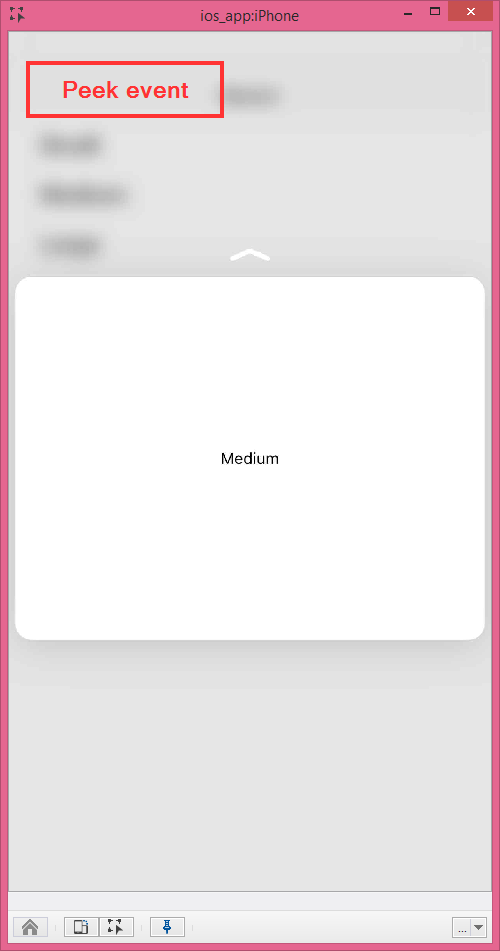
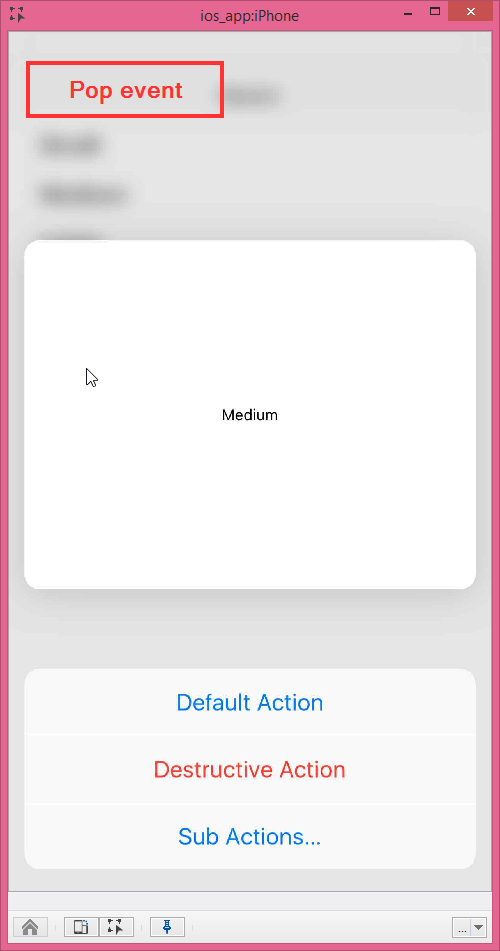
This example demonstrates how to perform the peek and pop event on the medium button, we will use 100% force level for the peek and then drag up the element to expose the actions dialog.
to drag up we will set 'DragDistanceY' to '-250'.



Code Examples
Java Example
client.forceTouch("NATIVE", "accessibilityLabel=ExperiTest", 0, 100, 100, 0, -250, 1500);
Simulate Force Touch via reflection
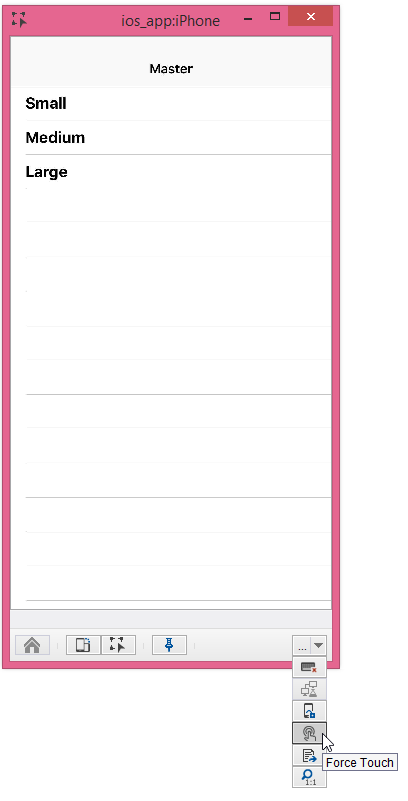
In order to simulate force touch via reflection, the user has to click on the 'Force Touch' button on the reflection.
As long as the 'Force Touch' button is checked every click and drag will be simulated as force touch with 100% force.