SeeTestAutomation- ElementSetProperty
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
ElementSetProperty(Zone, Element, Index, Property, Value)
Description
Designed command to set values of controllers such as date pickers, sliders, switches etc..
Parameters
- Zone - Select Zone
- Element - Select Element (XPath is supported for the controller identifier)
- Index - Element index
- Property - Property (See below the supported properties)
- Value - The value to be set
Supported properties:
NATIVE ZONE:
- index: Index of the element within the picker (this parameter is for pickers only). The supported values are integers according to the size of the picker
- date: Works on Android and iOS date pickers to set the date value. The supported value format is dd.mm.yyyy: 12.09.2012
- datetime: Works on iOS date time picker, to set the date and time value. The supported value format is dd.mm.yyyy hh.mm: 12.09.2012 13.05.
- time: Works on Android or iOS time picker, to set the time value. The supported value format hh.mm:13.05
- slide: Works on Android or iOS slider to set the slider value. You can set intervals like 0-10, 0-100, or 0-infinity.
- text: Works on iOS picker to select specific text in the picker.
- on: Works on Android and iOS switch to change the value. The supported value is boolean - true or false
- placeholder: Works on iOS
- checked: Works on Android or iOS check box. The supported value is boolean - true or false
WEB ZONE:
Property selection affects attributes of HTML elements. The inserted value is in javascript.
Note: String values are to be contained within quotation marks.
Usage
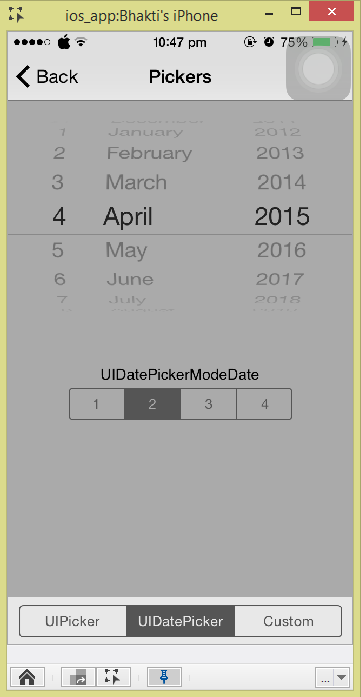
Scenario1: Date pickers
In the following example, we will set a date to a picker using the UICatalog Test application.
Step 1: Get the picker's Native id.
How to find the picker's Native properties?
Usually, it can be found behind its components properties:
-
Click on one of the picker's components.

-
Right-click on the component then click on 'Ignore' - this will remove its properties from the screen, and will let you see what's behind it.

-
Click again in the same place - the picker's properties will now show up (if not, continue ignoring until you find it).

Step 2: Set the command's properties to get the selected date in the picker in the format
DD/MM/YYYY.
Result:

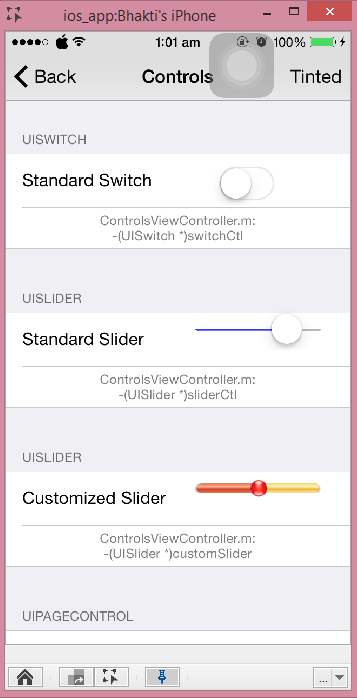
Scenario2: Sliders
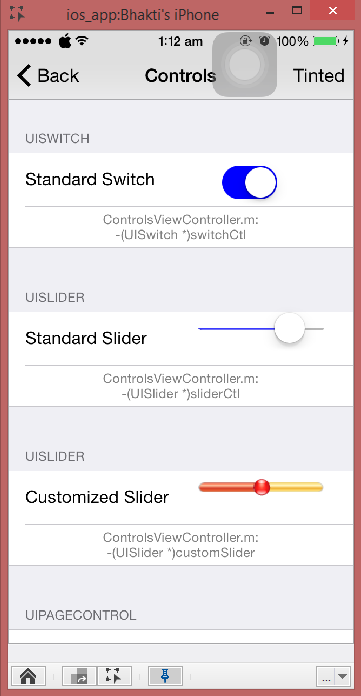
In the following example, we will set the slider to a particular value using the UICatalog Test application.
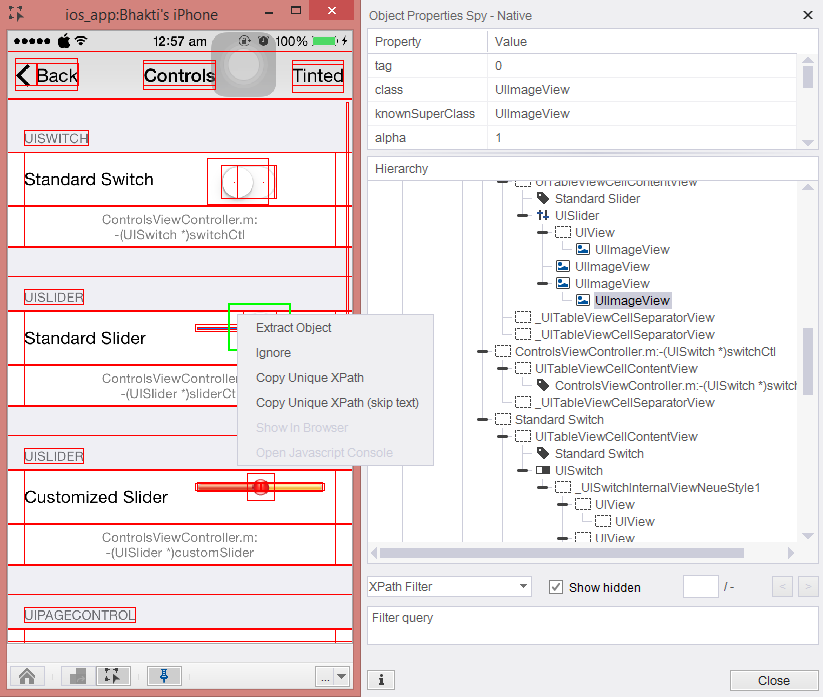
Step 1: Get the slider's Native id
How to find the picker's Native properties?
Usually, it can be found behind its components properties:
-
Click on one of the picker's components.

-
Right-click on the component then click on 'Ignore' - this will remove its properties from the screen, and will let you see what's behind it.

-
Click again in the same place - the picker's properties will now show up (if not, continue ignoring until you find it).

-
Set the command's properties to get the selected value in the slider in integers between 0-100.
Result:


Scenario 3: Switches
In the following example we will change the state of a button using the UICatalog Test application.
Step 1: Get the button's Native id.
How to find the picker's Native properties?
Usually it can be found behind its components properties:
-
Click on one of the button's components.

-
Right-click on the component then click on 'Ignore' - this will remove its properties from the screen, and will let you see what's behind it.
-
Click again in the same place - the picker's properties will now show up (if not, continue ignoring until you find it)

-
Set the command's properties to get the selected value in the switch - boolean values of true/false.
Result:
**
**
Scenario 3: Non-Instrumented- Date and time pickers
In the following example, we will set a date and time picker in the system settings for iOS devices.
Step 1: Copy unique XPath of the picker

Step 2: Set the command's properties to get the selected wheel
The "Date&Time" wheel in the iOS setting menu is a combination of three wheels - date, hours and minutes.
To set each of the wheels, we will address to them by their index, from left to right, starting with 0. For example, the hour wheel will be referred by the index 1.

Code Examples
Java Example (instrumented) Expand source
String str1 = client.elementSetProperty("NATIVE", "xpath=//*[@class='UIDatePicker' and @hidden='false']", 0, "date", "true");
Java Example (Non-instrumented) Expand source
String str0 = client.elementSetProperty("NATIVE", "xpath=//*[@class='UIAPicker']", 0, "text", "31,2");
C# Example Expand source
string str1 = client.ElementSetProperty("NATIVE", "xpath=//*[@class='UIDatePicker' and @hidden='false']", 0, "date", "04.04.2015");
VBScript Example Expand source
String str1 = client.elementSetProperty("NATIVE", "xpath=//*[@class='UIDatePicker' and @hidden='false']", 0, "date", "04.04.2015");
Report
Python Example Expand source
var1 = self.client.elementSetProperty("NATIVE", "xpath=//*[@class='UIDatePicker' and @hidden='false']", 0, "date", "04.04.2015")
Perl Example Expand source
my $str1 = $client->elementSetProperty("NATIVE", "xpath=//*[\@class='UIDatePicker' and \@hidden='false']", 0, "date", "04.04.2015");