SeeTestAutomation- Web Recognition Properties
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
Users can use this recognition method in the following ways:
- After application preparation (for hybrid application): Preparing Native/Hybrid Applications for Testing
- On mobile web testing: SeeTestAutomation - Mobile Web Testing
- Using the object spy mode: Using the Reflection's Control Buttons
Users can get the Web properties of all HTML objects on the screen.
Example:
We will show how to use native recognition while using the Eri-bank Instrumented demo application.
Step 1: After login into the application, you will have the Hybrid page in the application.
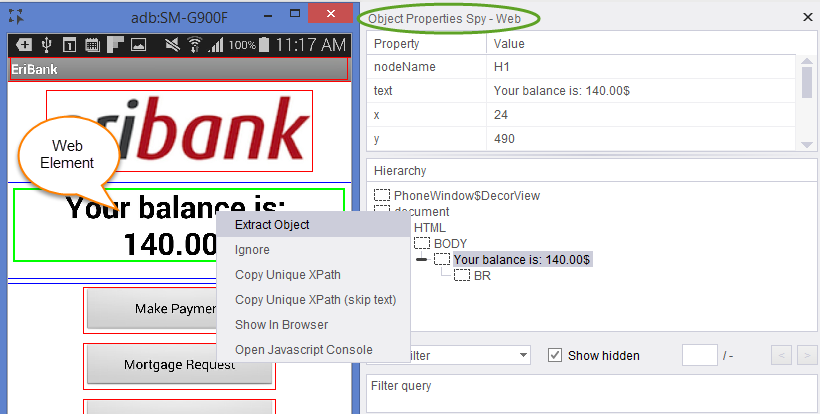
The "Your Balance is 140.00$" is web part in this application.

Step 2: Click on the 'object spy' button at the bottom of the device reflection.

Web elements are identified with a blue border in object spy mode. When you mark these elements accordingly, you will get its web properties.
Step 3: Extract the element's web property.
- Click the 'Your Balance is 140.00$'
- Right Click on the 'Your Balance is 140.00$' element.
- Click 'Extract Object'.

A pop-up will be generated in which you need to choose from following values:
- Create New Object: Regular extraction.
- Add to Existing: Add the element's property to an existing element.
In the element property, you will see 4 tabs, click on the web tab, you will see 'Enable' checked and the element's web properties will be written in the field below:
SeeTestAutomation- JavaScript Console
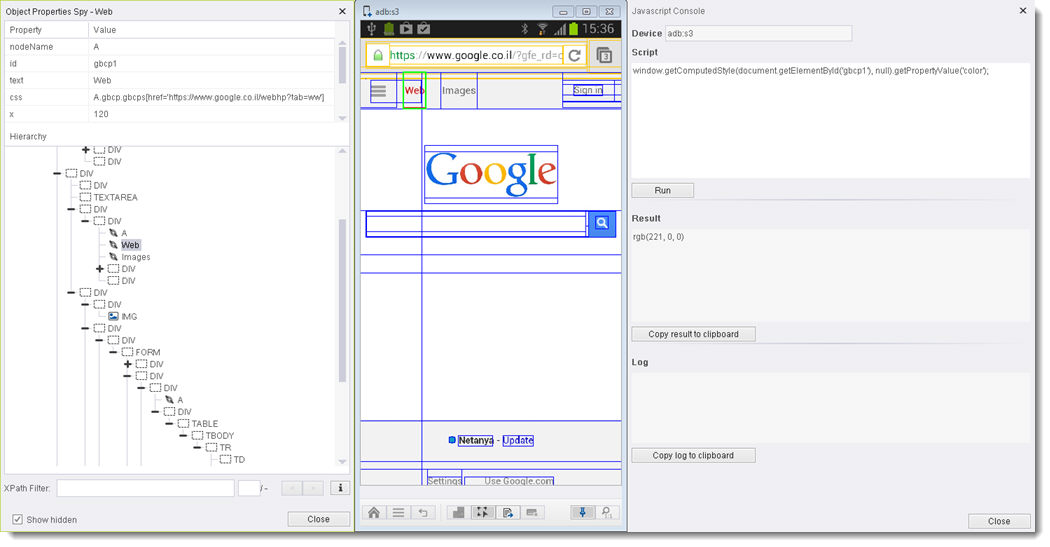
This feature provides the user with an easy to use console to develop and test JavaScripts on WEB elements.
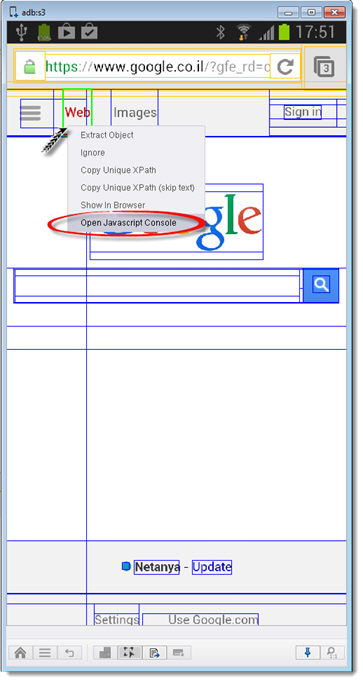
In order to open the console, open the object spy, right click on a WEB element (does not matter which one), and click on Open JavaScript Console.

The console dialog box will open. Now you can develop and test the result of your JavaScript by using the Run button, and once the script is fully developed, just copy it and insert it in the Scriptparameter of the HybridRunJavaScript command. The command will return the result as a string.
- For very short scripts an execution error may occur.
- This can be handled by adding a property to app.properties file (located at %appdata%\seetest\app.properties ), a property named "js.nap.time" with the delay time in milliseconds.
- For example:
js.nap.time=30
- This will make sure that every script from the JavaScript console will last at least 30 milliseconds.
Example
In the following example, we will create a script that extracts the text color of a WEB element: