SeeTestAutomation - Object Spy
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
In this page, we will cover the features of Object spy that are available with SeeTestAutomation.

Object spy is a key feature in SeeTestAutomation and it will help us in getting the properties of all the objects that are available on the screen. These properties will be helpful in creating tests. This gives the entire set of properties of all elements from Zones like Native, Web, and Native Non-instrumented as well. We will see each zone below:
Native

When the object spy is used while the instrumented application is running in the foreground, it highlights all the elements with red rectangles and all the native properties are red. It gives you the entire list of properties as mentioned above and also the properties which the developer has specified for a particular element. In the above example, we can read all the properties of the "Login" button by just clicking on the object spy icon.
There are multiple options available from SeeTestAutomation for the Object Spy.
Extract Object
This allows the user to add the selected object into the Object repository of SeeTestAutomation.

Right click on the particular element which needs to be extracted to the object repository.
If you are going to create a new object, click on "Create a New Object". This will create a new object into your repository.

Specify the name and the properties you would like to use for the identification of the element and click on "OK".
Click on "Add to Existing" to create a reference to the already existing object.
This will show the list of available elements From this you can select a particular element which we need for this object.
Extract Multiple Elements
This feature allows you to add one or more numeric elements into the object repository at one time.

Upon clicking, this will present you with all of the elements available in the screen.

You can select as many elements as you need and then click on "Add".
All these elements will be added to the repository.
Ignore
This option ignores the element under focus. This will be most helpful in cases where the elements are overlaid on one another.

In this case, we will ignore the "Login" and click on the same place will give us a chance to read the properties of an object with class, "LinearLayout".

Copy Unique Xpath
This feature of copy unique Xpath is helpful in retrieving Xpaths that can be used in later tests.

When using the feature to retrieve the XPath for "Login" button, the value will be returned as xpath=//*[@text='Login']
Copy Unique Xpath (SkipText)
This feature allows the user to create Xpaths without using the text property as it may be a dynamic property that changes very often.

When using a feature to retrieve the XPath for "Login" button, the value will be returned as xpath=//*[@id='loginButton'].
Native non-instrumented mode
SeeTest can identify objects in the device's springboard like gallery, settings, and camera and it highlights all the elements with orange rectangles and all the native properties are read in non-instrumented mode. Below is an example of spying the home screen.

All the properties that are seen here can be used to construct Xpaths and used in the tests.
WEB
Object spy is most useful in case of automating a web application. In web pages, we use it to see the all the properties that a developer has defined on it.

These properties are used in creating dynamic Xpaths that will be used in tests.
All the options mentioned for NATIVE remains the same for WEB elements as well except the below which are not available for Native elements.
Elements Zoom in Web Dump
Object spy takes into account the zoom of the viewport in order to display the web dump properly. However, it ignores, by default, any CSS-zoom attribute
(i.e style = "zoom: 4;" ) of the HTML elements or media queries. This might result in an uncoordinated dump.
In order to fix this, you will need to enable the property support.css.zoom in the app.properties file by adding the next line:
support.css.zoom = true
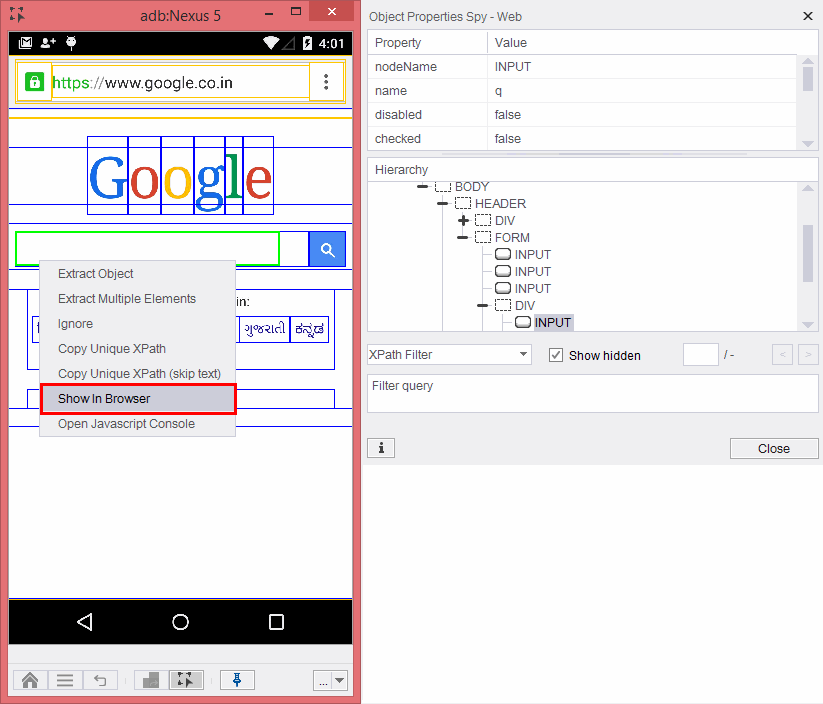
Show in Browser
This feature opens the same web page in the default browser of your machine to understand more about the properties of the object.

The page will be opened in the browser as shown below:

Open JavaScript Console
Description: This feature provides the user with an easy to use the console in order to develop and test JavaScripts on WEB elements.
In order to open the console, open the object spy, right click on a WEB element (does not matter which one), and click on Open JavaScript Console.

The console dialog box will open. Now you can develop and test the result of your JavaScript by using the Run button, and once the script is fully developed, just copy it and insert it into the Script parameter of the HybridRunJavaScript command. The command will return the result as a string.
Example: In the following example, we will create a script that extracts the text color of a WEB element:

Non-Instrumented-Dump
This feature will retrieve the non-instrumented dump even when running an instrumented application, chrome Mode Or Safari Mode.

Other options available in SeeTestAutomation Object Spy:
XPath Filter
SeeTest has a Xpath filter option which allows you to create your own dynamic Xpaths. This filters all the elements that meet the XPath query that we have defined. This XPath can be a combination of one or more properties or attributes. In the below example, all the elements that meet the specific XPath query defined have been highlighted.

Free Text Filter
This filter is useful when you are not aware of the exact property and its matching value. This filters all the elements which have the text at any of its property or value. Below is an example in which all the elements that have "English" in either their property or value has been filtered.

Regular Expression Filter
This allows us to filter all the elements by defining a regular expression. Whichever element that meets this pattern in reg the lar expression will be filtered. In the below example, all the elements that matches the pattern "G.*" are filtered.

Checkbox Filters

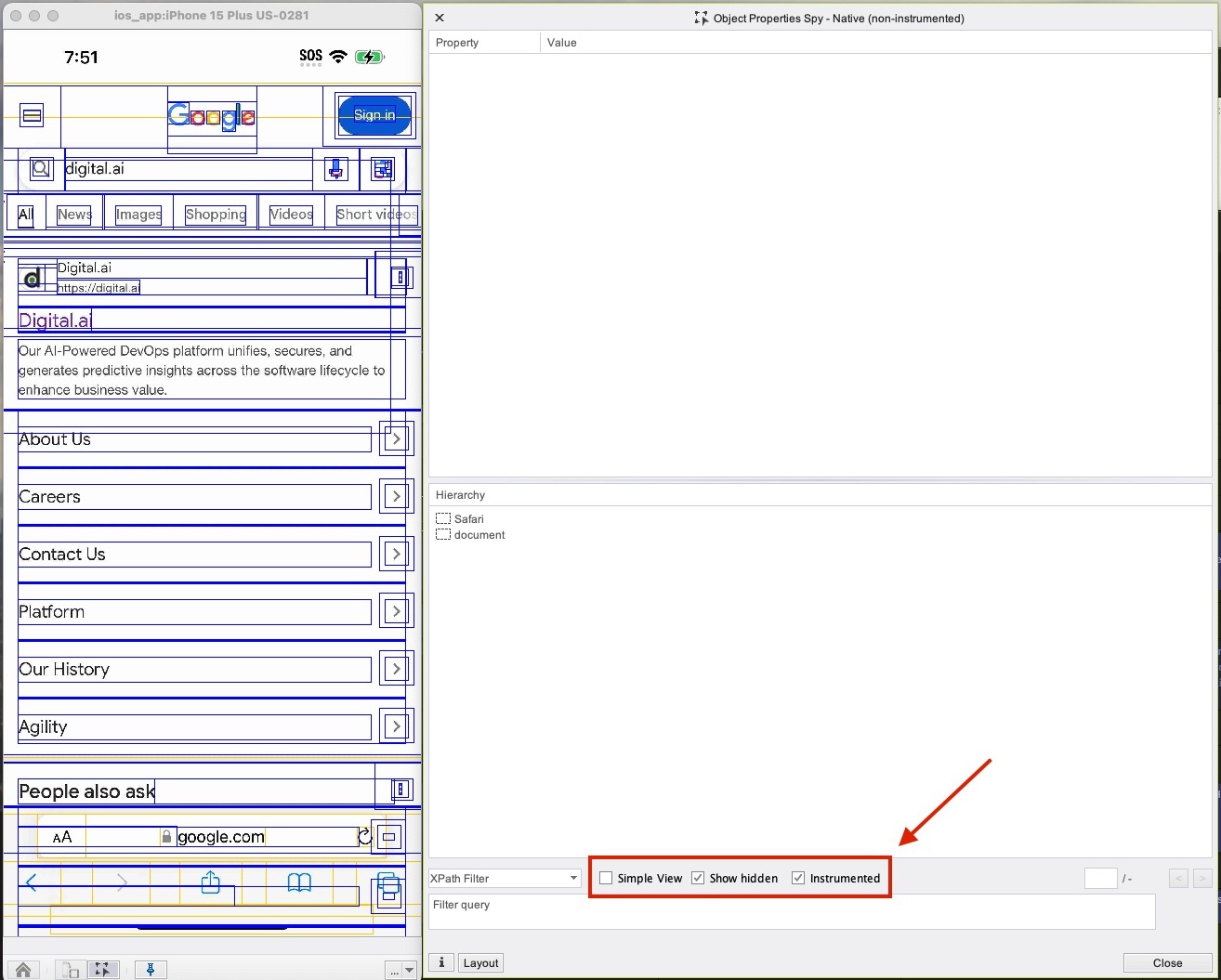
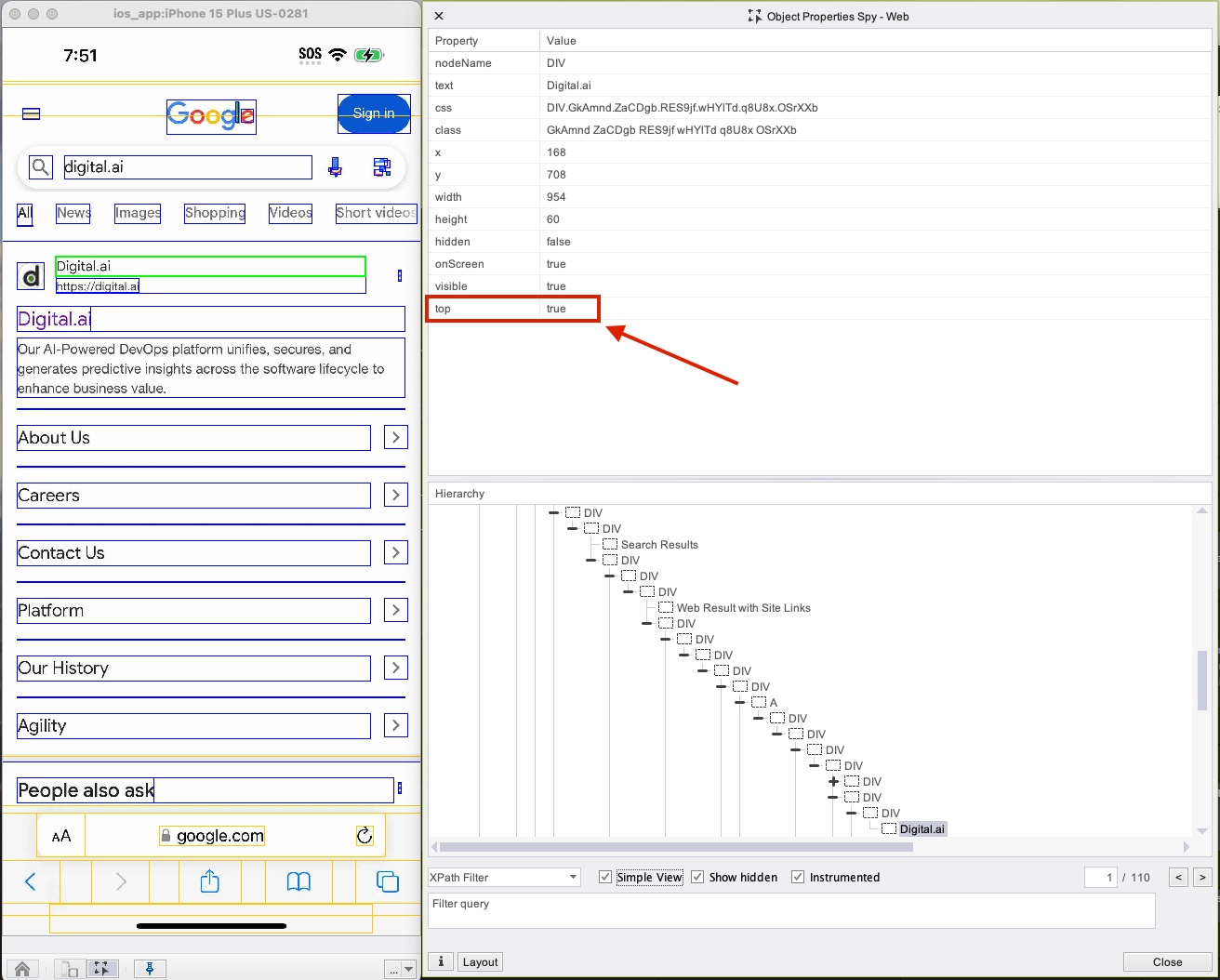
Simple view
Clicking the 'Simple view' will leave on-screen only elements that have 'top' property set to true.
It will also add [@top='true'] property to any xpath created.

Show hidden
Unchecking the 'show hidden' checkbox will filter-out from screen elements that have 'hidden' property set to true
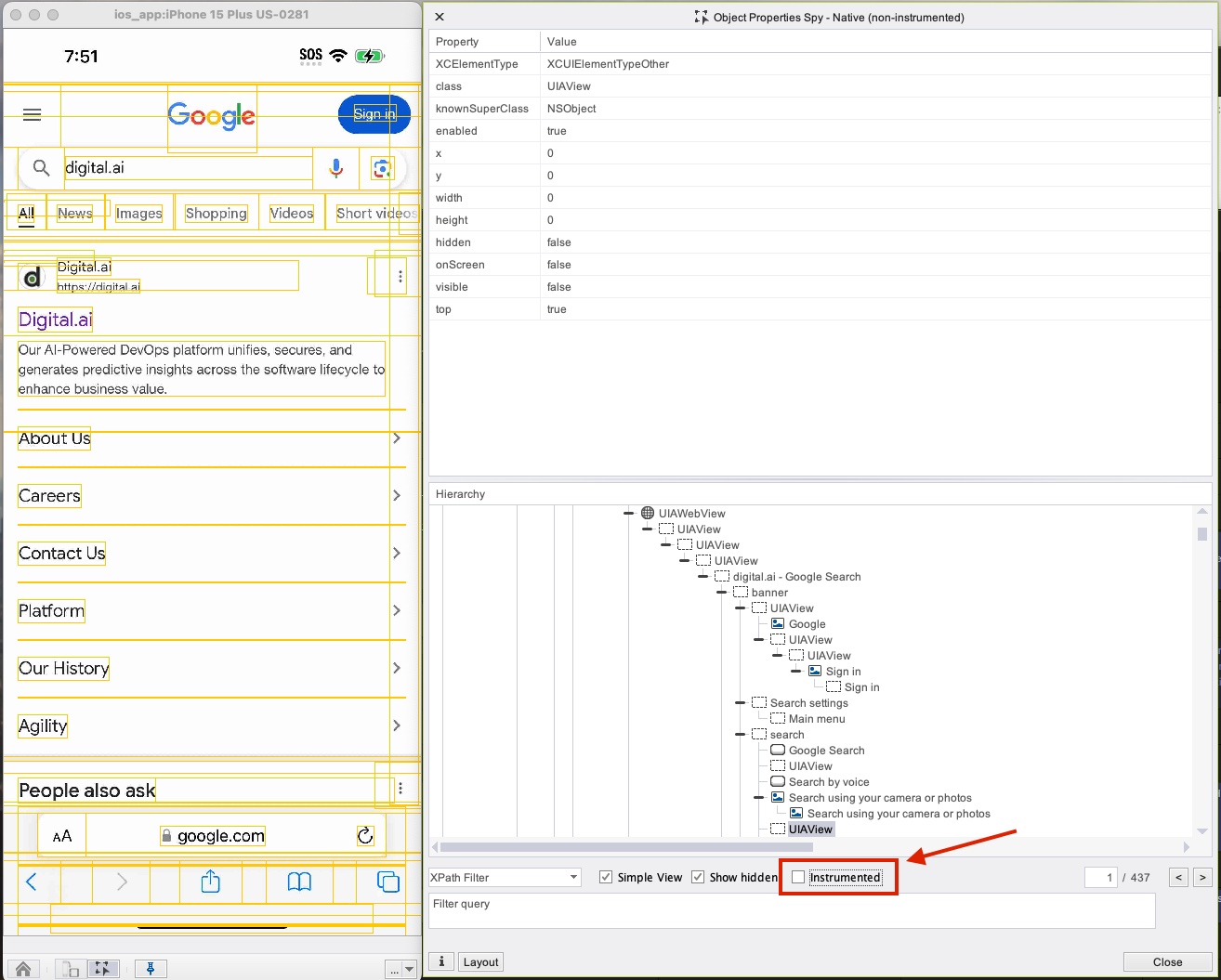
Instrumented
When an instrumented app is on the front, or a web dump is displayed, unchecking the 'instrumented' checkbox will show non-instrumented dump