SeeTestAutomation- JavaScript
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
Instructions for export and execute SeeTest Automation scripts to JavaScript code:
Get script code in JavaScript:
Step 1: Create a test case.
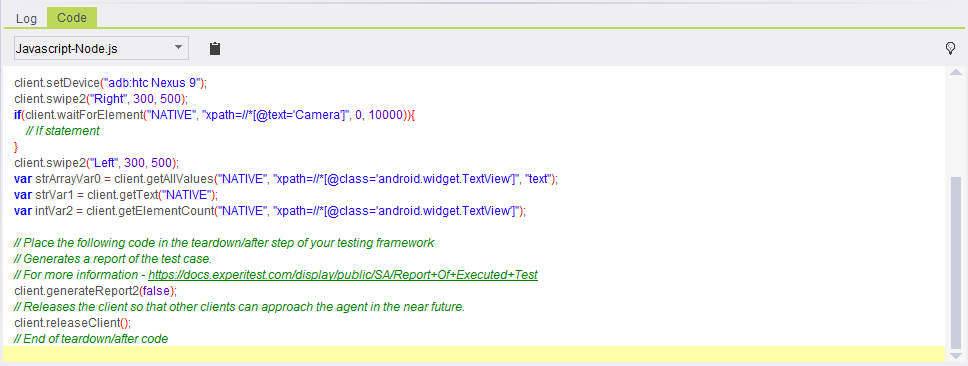
Step 2: Click on the Code tab.

Step 3: Click on the drop-down button of Languages and Select JavaScript-Node.js.

The code will automatically generate in JavaScript.

Step 4: Copy the generated code in JavaScript and paste it into a text file. Here is an example of such a generated code:
// You must run 'npm install experitest_client' to be able to run this script
// This will install experitst_client package and all required dependencies
var client = require("experitest_client");
// Create client using defaults or using hostname and port number
client.initialize('localhost', 8889, true);
client.setProjectBaseDirectory("C:\\Users\\elad.alexander\\workspace\\project1");
client.setReporter2("html", "reports", "buttonAndroid");
var str0 = client.waitForDevice("@os = 'ios'", 300000);
client.launch("com.experitest.ExperiBank", true, true);
if(client.waitForElement("NATIVE", "placeholder=Username", 0, 120000)){
// If statement
}
client.elementSendText("NATIVE", "placeholder=Username", 0, "company");
if(client.waitForElement("NATIVE", "placeholder=Password", 0, 10000)){
// If statement
}
client.elementSendText("NATIVE", "placeholder=Password", 0, "company");
client.sendText("{ENTER}");
// Generates a report of the test case.
// For more information - https://docs.digital.ai/bundle/TDB/page/seetestautomation-_report_of_executed_test.html
client.generateReport2(false);
// Releases the client so that other clients can approach the agent in the near future.
client.releaseClient();
Step 5: Save it with .js extension.
Run your script:
Step 1: Download Node.js to your's machine.
Step 2: Open cmd/terminal from your script location and run the command: npm install experitest_client
- Before executing this command you must have the following installed on your machine and in your PATH:
- Python 2.7
- Visual Studio C++ (if running on Windows) Run npm install -g windows-build-tools on windows to install both of them. Then add to PATH.
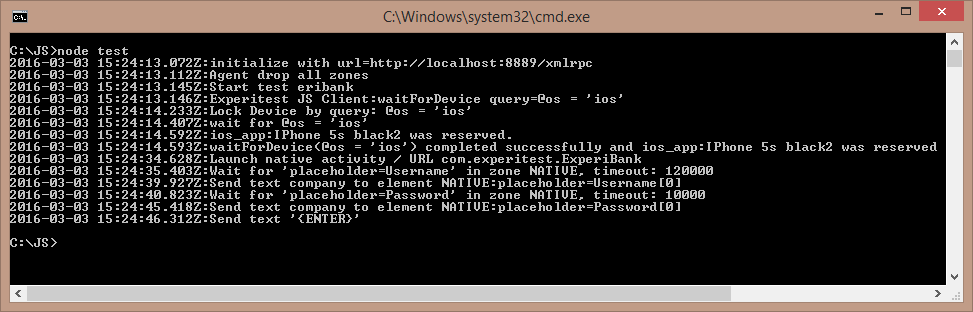
Step 3: Run this to execute your test script: node <ScriptName>

Important:
The client.initialize() command starts a keep-alive mechanism that prevents SeeTest Automation to close the connection if the test script does not communicate with SeeTest for long periods of time.
The keep-alive mechanism is stopped only when releasing the client, either by calling client.releaseClient() or by passing the true flag to client.generateReport().
If you do not release the client, the test script will not end when it reaches the final line. A warning will be printed to the console after one minute of no client activity.