SeeTestAutomation - Non Instrumented Elements In Chrome and Safari
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
Finding Non-Instrumented Elements In Chrome/Safari
Step 1: Launch chrome/safari
Step 2: On Reflection, activate Object Spy
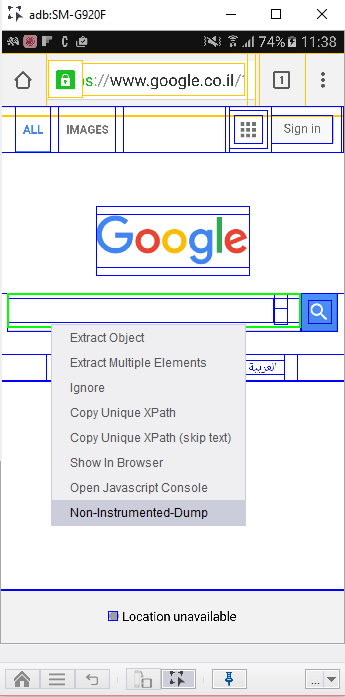
Step 3: Right Click On Reflection, Select Non-Instrumented Dump
Step 4: Select a Non-Instrumented element and copy its unique Xpath.
Example
1. Launch chrome:www.google.com and activate Object Spy.
With web recognition, we can identify the search button by is name or CSS property

2. Selecting Non-Instrumented Dump

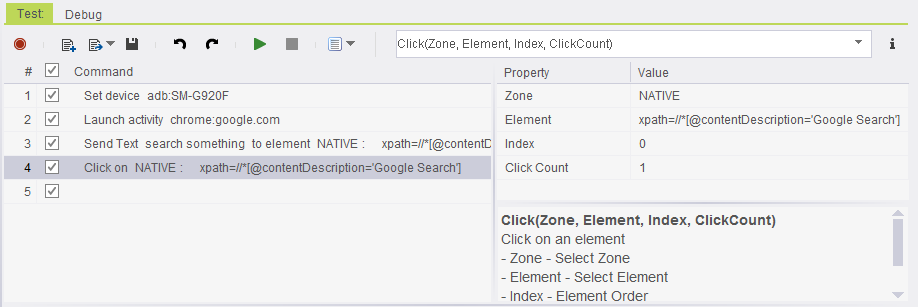
3. With Non-Instrumented recognition, we can identify the search button with simple property contentDescription=Google Search.
Right-click on this property and click on "Copy XPath"

4. We can use this XPath in a script, in the Zone Property we choose "NATIVE":