SeeTestAutomation - Mobile Web Testing On Chrome With Android
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
WEB capabilities are available in the Chrome browser for Android devices.
Note: Android version must be 4.1 and above, and the latest version of chrome.
Start testing by either starting chrome manually or by using the "Launch" command:
-
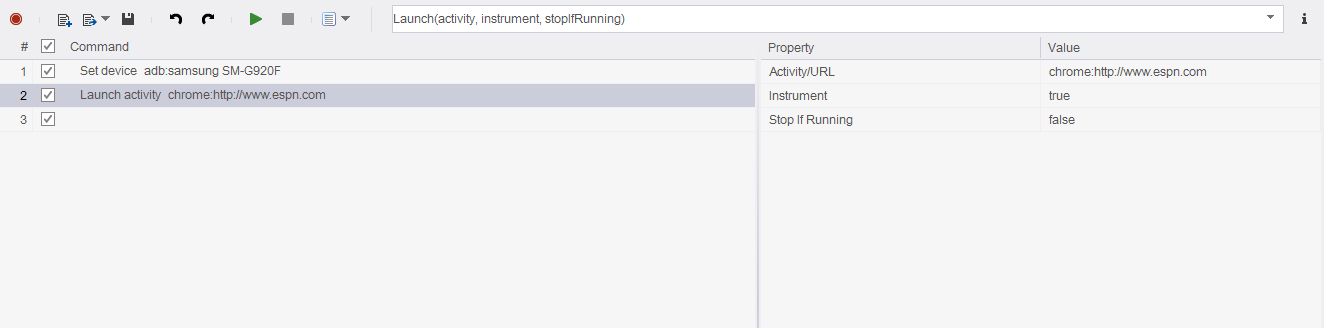
Use the SeeTestAutomation - Launch command to open the Chrome browser on Web mode, with the following URL format:
chrome: HTTP://<URL of the website to be displayed>
for example: http://www.espn.com.
**
**
In order to view the chrome web dump of your web page you can:
-
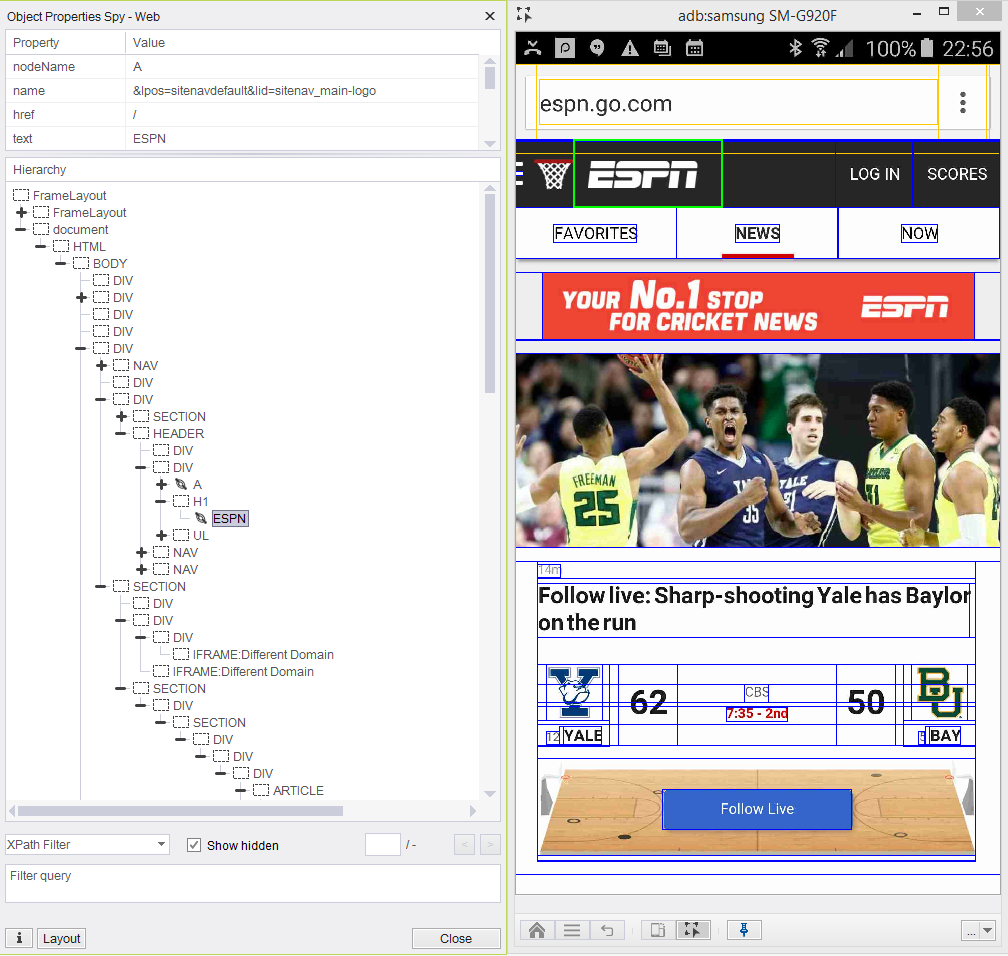
Use object spy mode to get the Web HTML DOM properties of elements on the screen.
dangerNote: By default (regardless if you chose to start chrome in instrumented/non-instrumented mode), SeeTest will display instrumented dump for chrome as it provides a richer dump with a wider range of properties that are needed for mobile testing. However, if you still wish to see the non-instrumented properties, you can achieve this by a right click on the dump and choose Non-instrumented dump. (for further information, Go to SeeTestAutomation - Non-Instrumented Elements In Chrome and Safari ) Or from the code environment, you can use android.native.nonInstrumented property with SeeTestAutomation - SetProperty command in order to tell SeeTest to use the non-instrumented dump.
infoStarting version 11.5, Seetest supports retrieving web dump of Shadow DOM in web pages opened in Chrome. This includes showing web elements in Object Spy & running commands on such elements in the test script.