Visual Testing
Within a Mobile Studio session, we’ve integrated several accessibility options to help you validate scenarios related to scale, color, and blurriness in Mobile Web or Native Applications—critical for ensuring usability for visually impaired users.
Getting to the Visual Testing section
Open a Mobile Device in a Mobile Studio session. If you need guidance, refer to the Getting Started with Mobile Devices section.
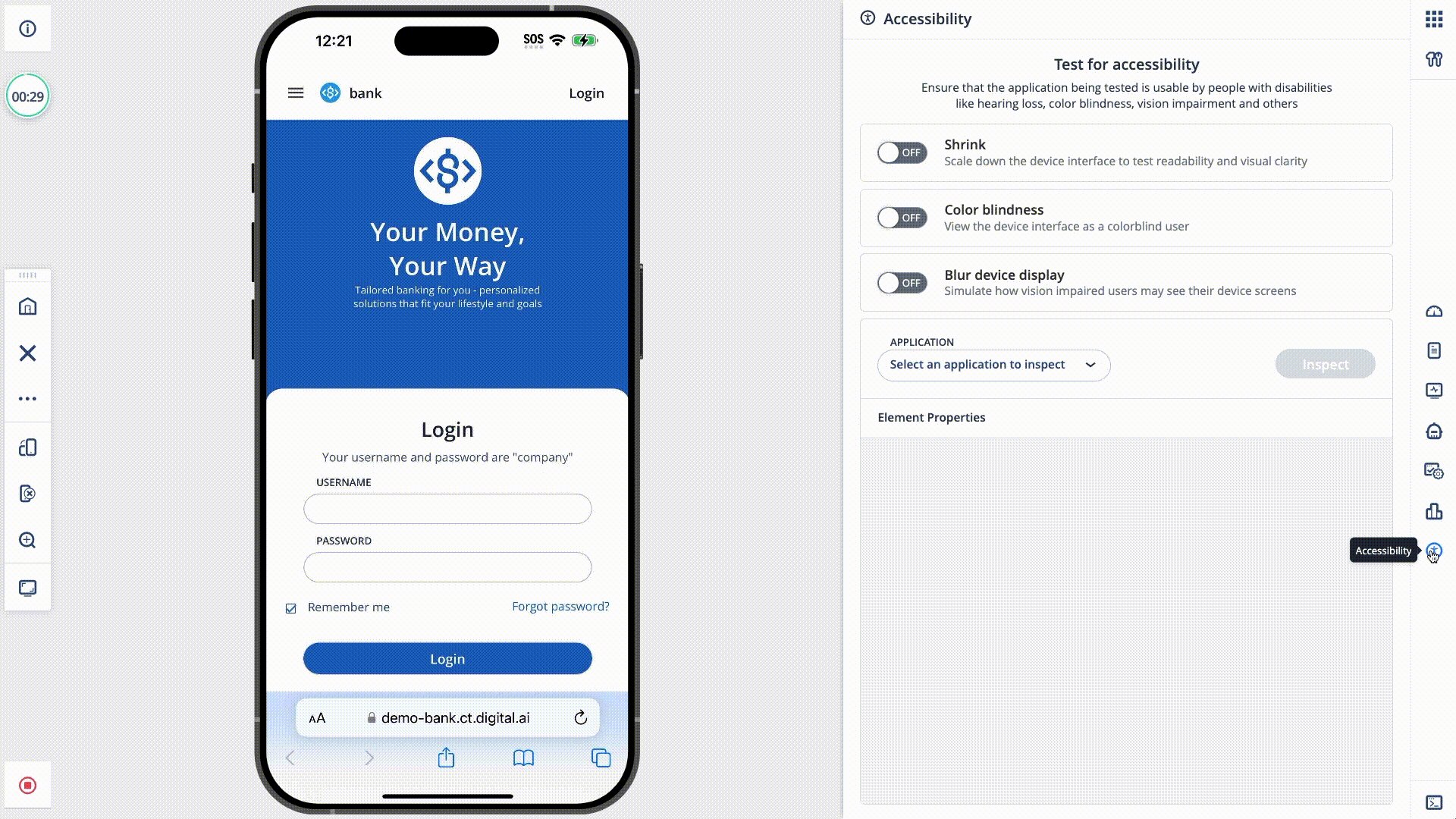
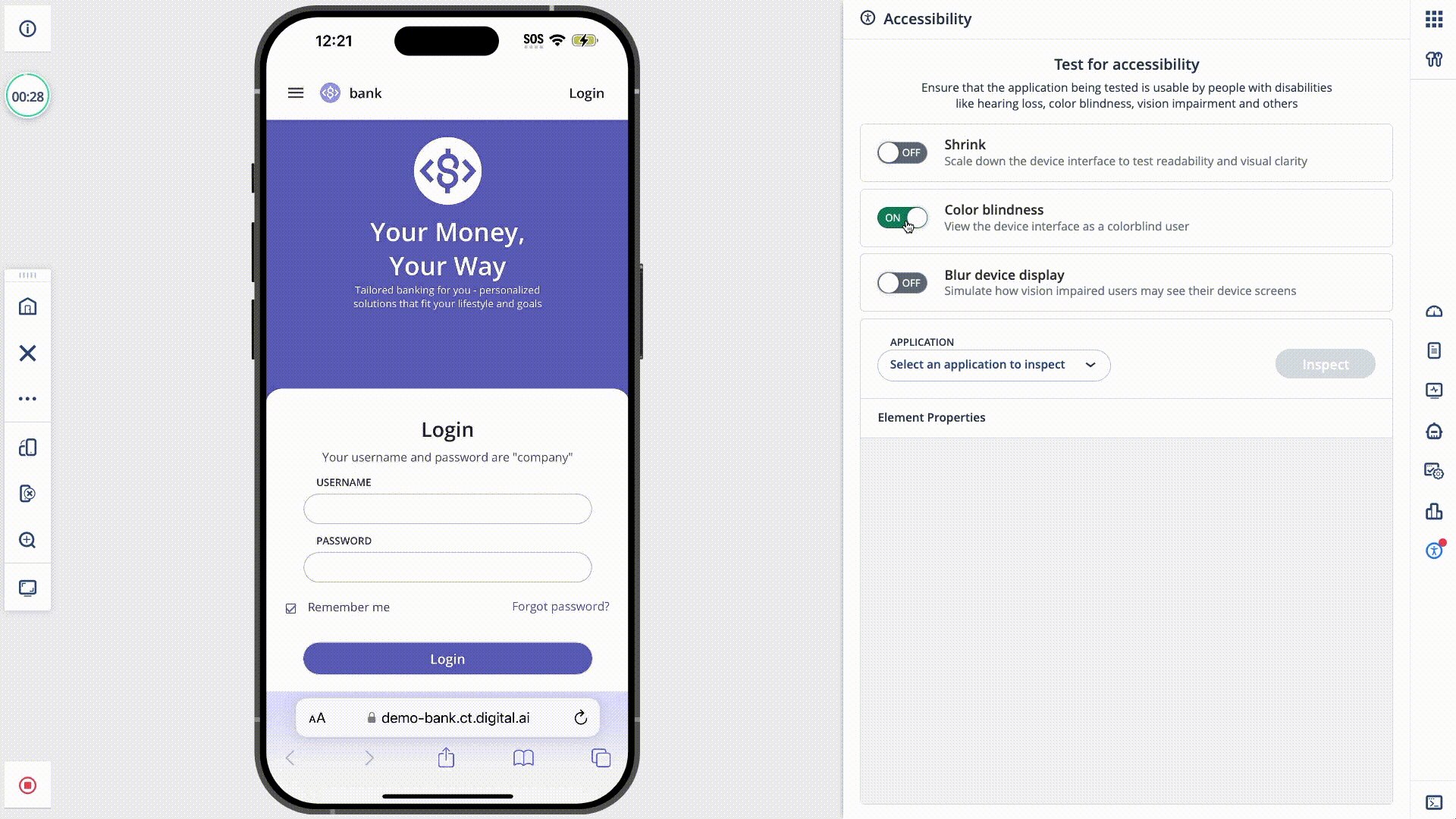
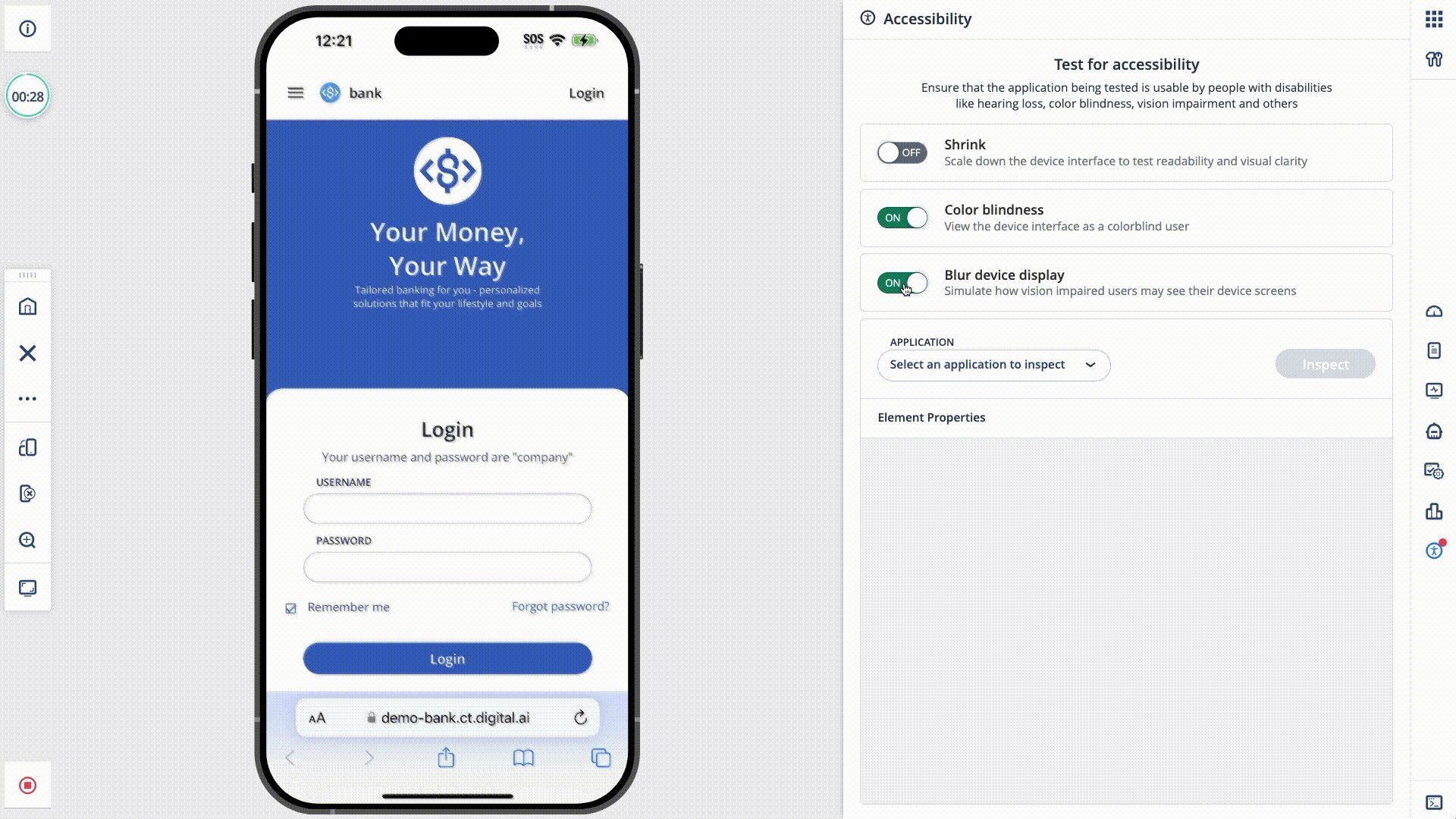
Navigate to the Accessibility tab to access the available visual testing options. You can enable one or more options, and the display will update in real time based on your selections.