Accessibility Inspector
The Accessibility Inspector allows you to assess how Mobile Web and Native Applications are designed and behave under accessibility conditions. For example, if a visually impaired user navigates through your application, does it provide sufficient accessibility support to facilitate smooth navigation?
With the built-in Accessibility Inspector, you can validate whether objects on the screen are properly labeled and structured in a logical hierarchy.
Getting to the Accessibility Inspector
Open a Mobile Device in a Mobile Studio session. If you need guidance, refer to the Getting Started with Mobile Devices section.
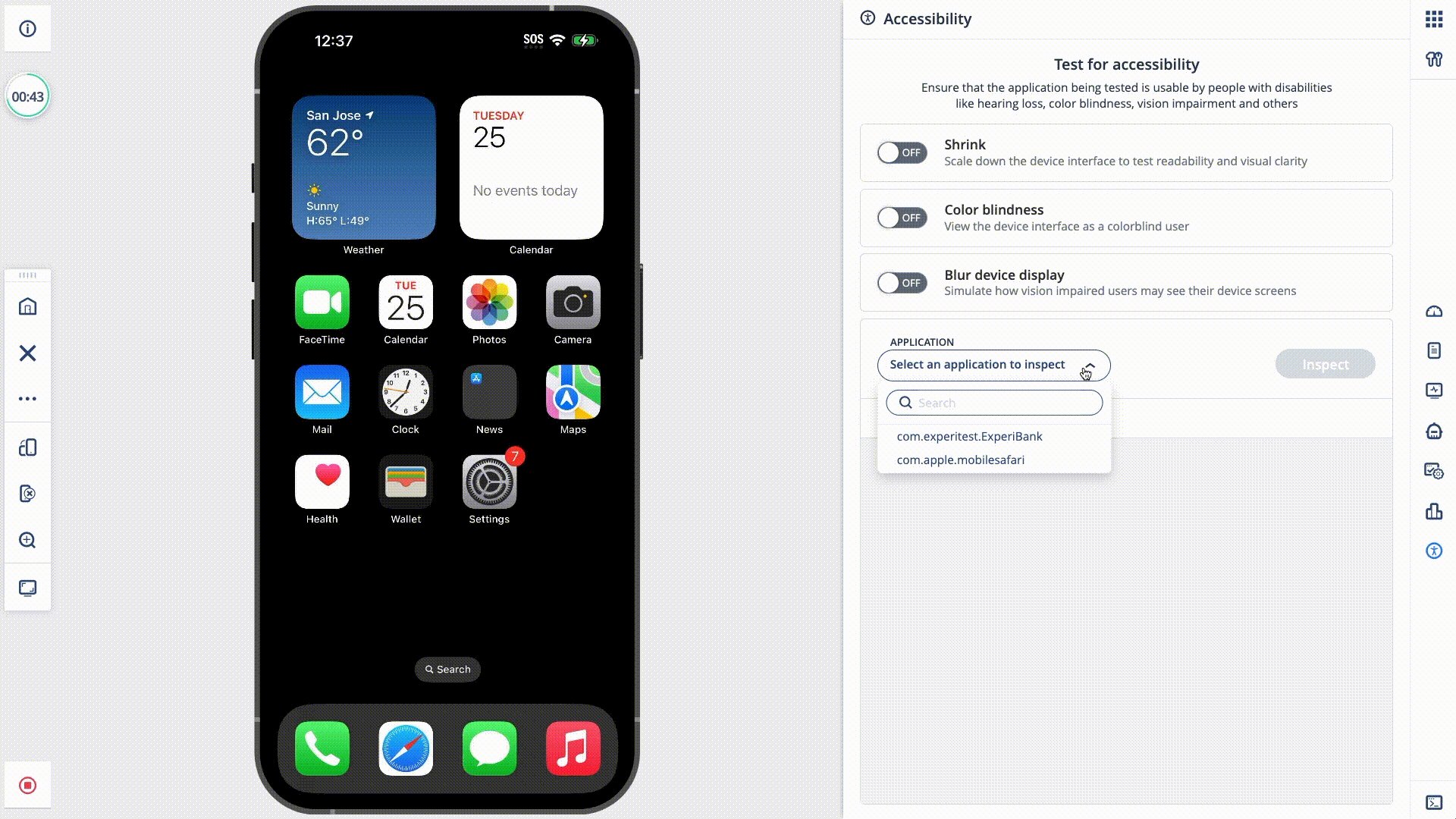
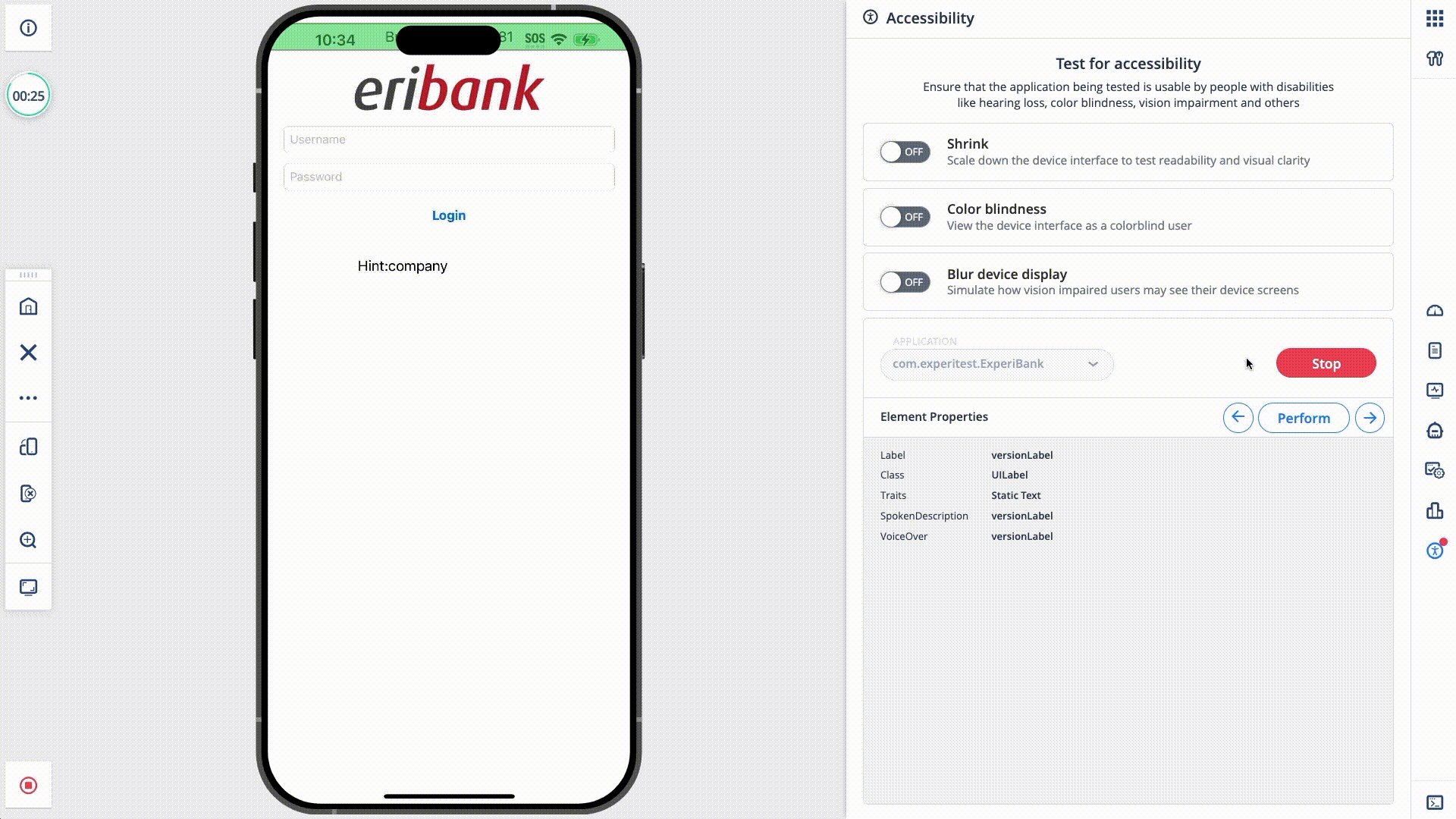
Navigate to the Accessibility tab, where you’ll find the Accessibility Inspector view.
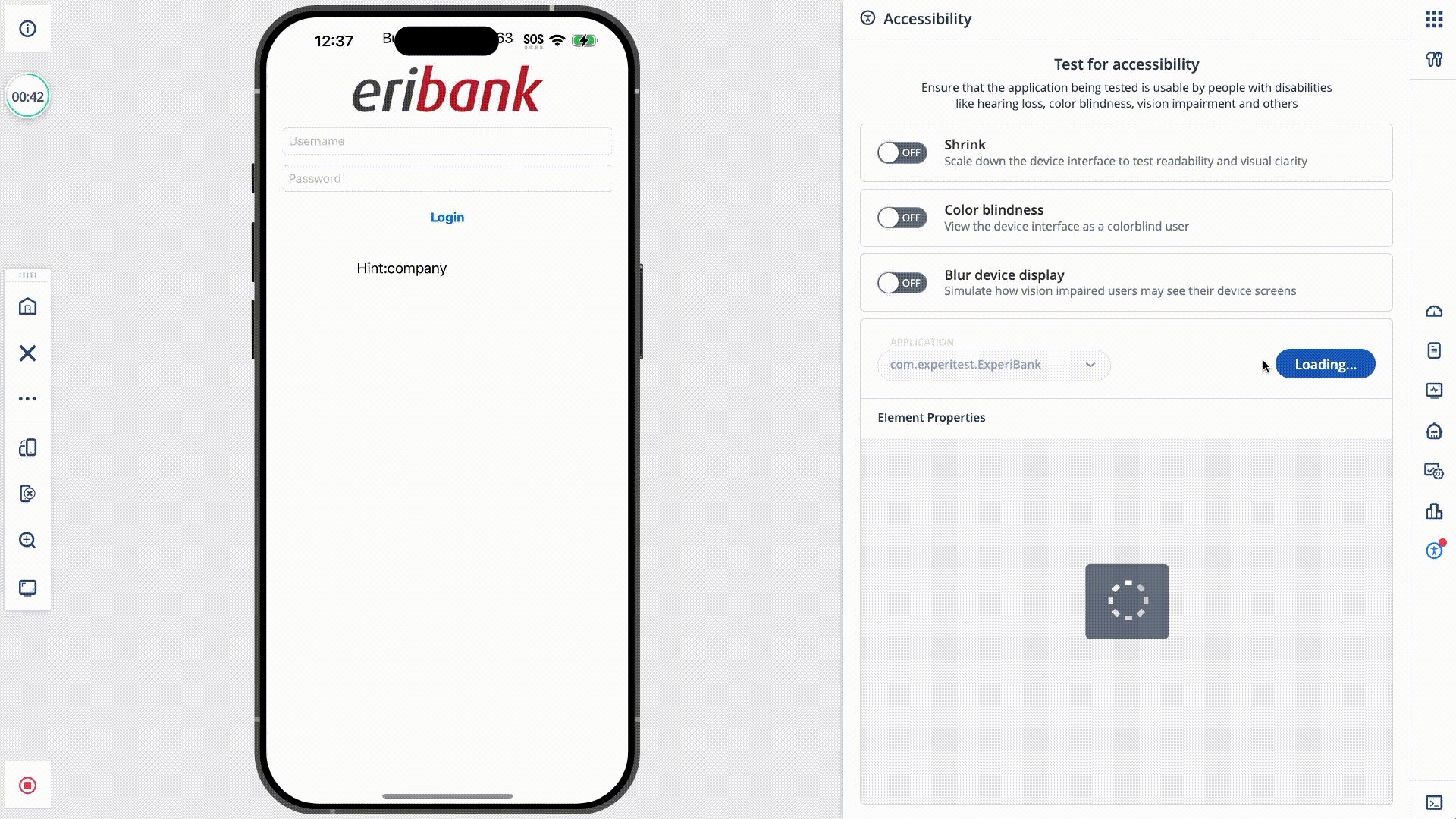
To begin the inspection, select an application from the dropdown and click Inspect. The application will open, and a green rectangle will highlight the first inspected element on the current page.

Inspectable Applications
- iOS: Inspect the default browser (Safari) or applications installed via the Application Manager.
- Android: Inspect system applications, the default browser (Chrome), or applications installed via the Application Manager.
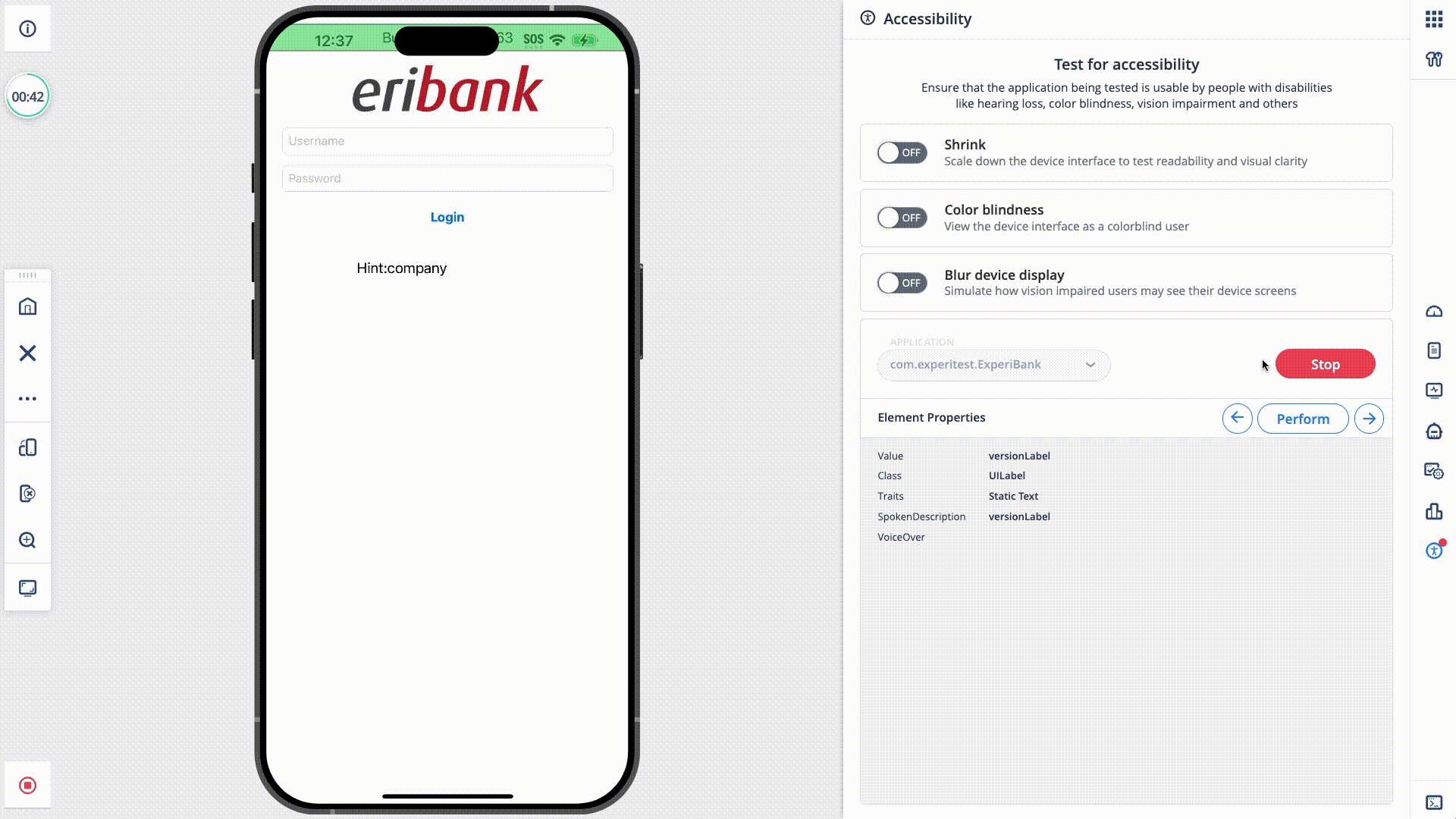
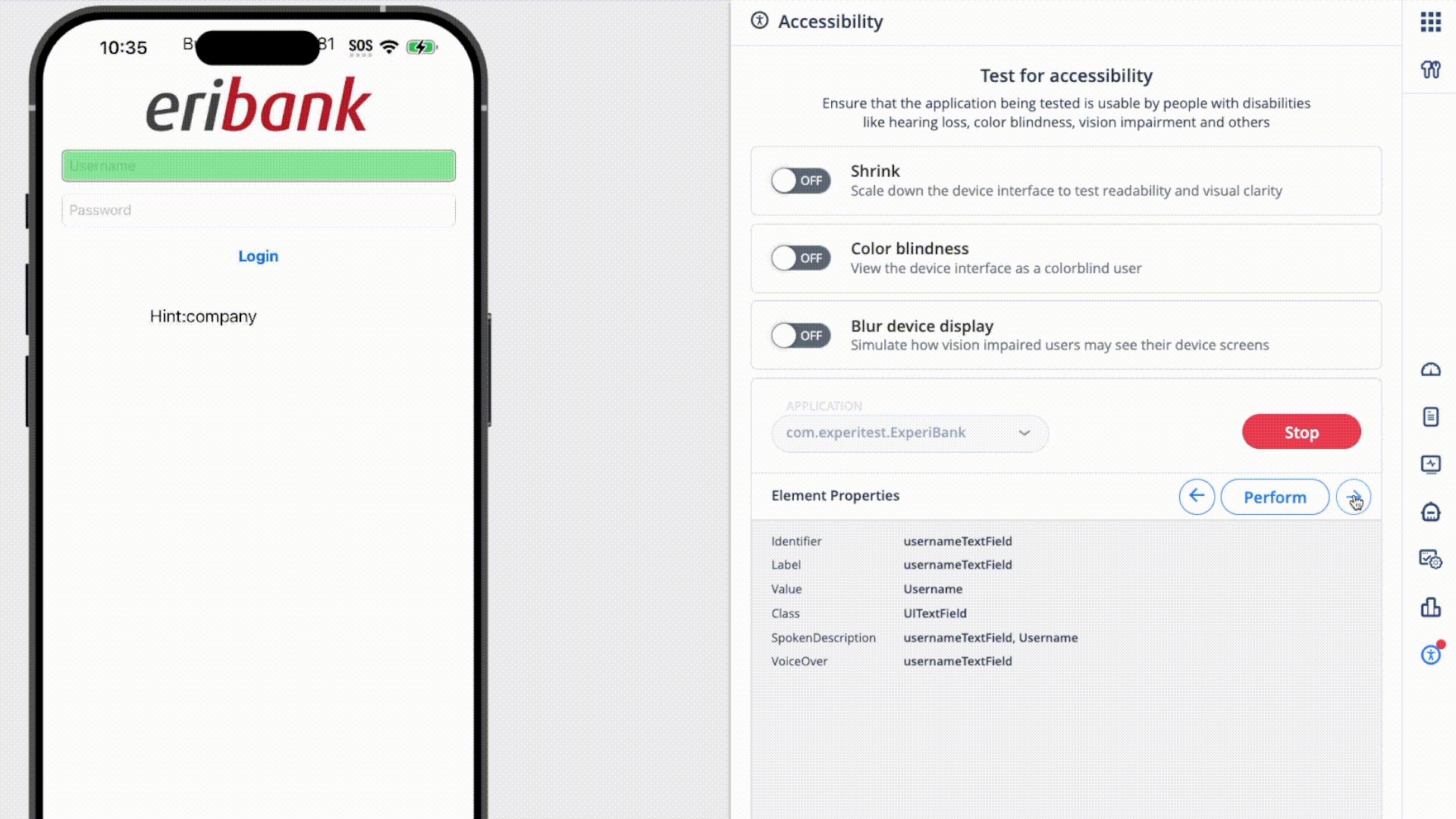
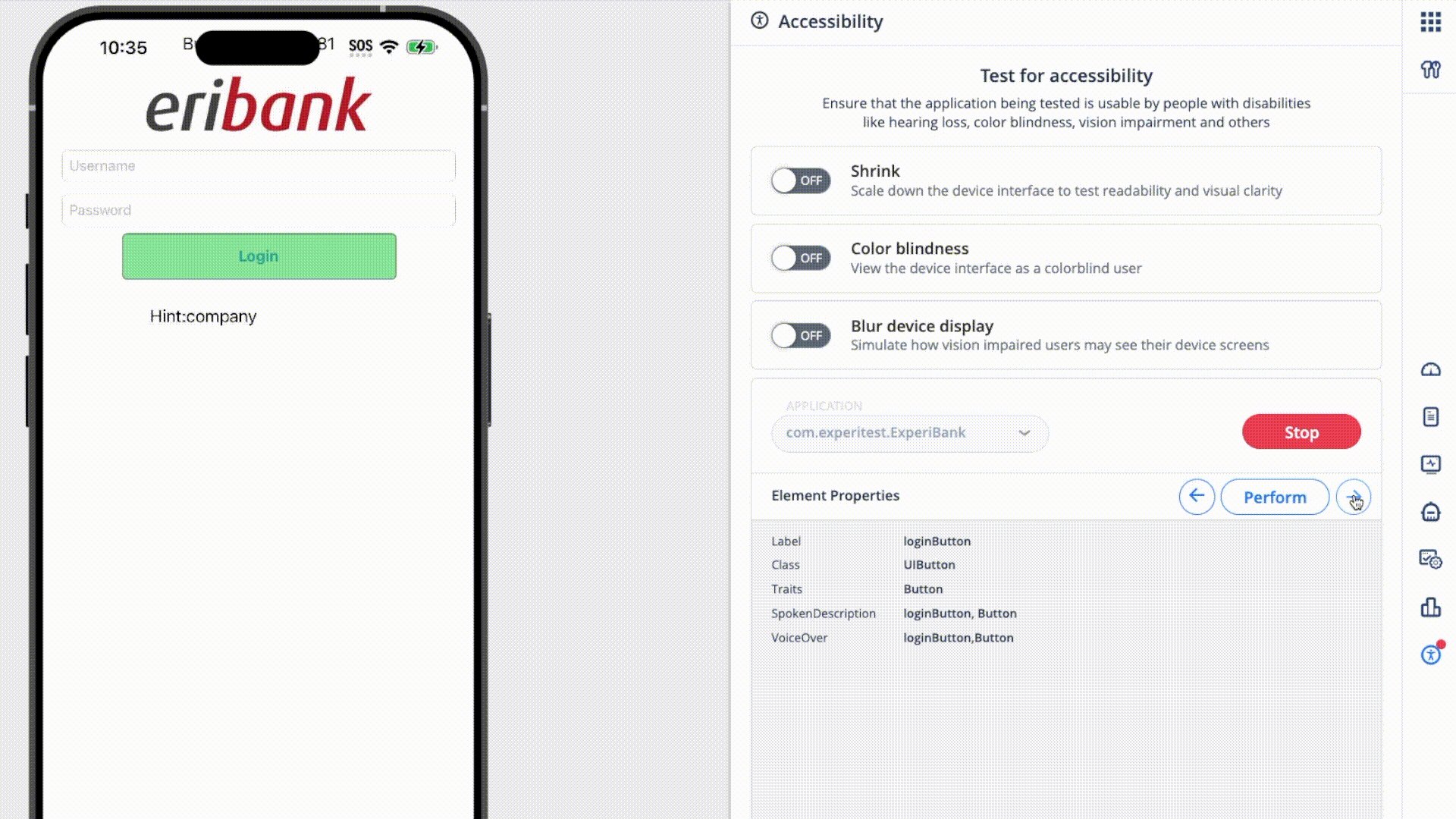
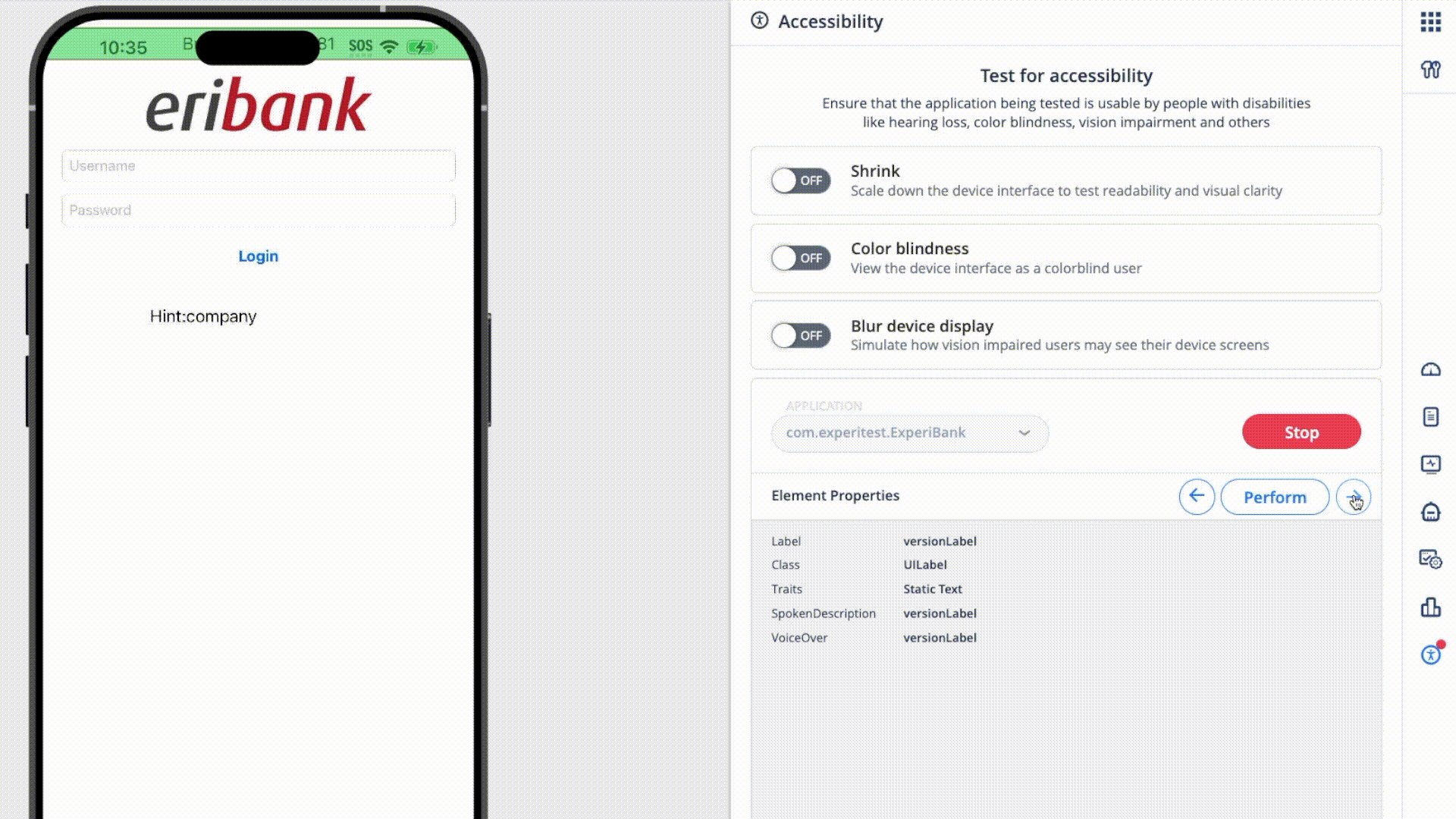
Understanding the Inspector
During an inspection, you can use built-in actions to perform the following operations:
- Left - navigate to the previous object on the page
- Right - Navigate to the next object on the page
- Perform - Tap on the currently highlighted object
These actions replicate screen reader navigation without requiring you to enable a Screen Reader from the device settings.

If the value for a property is empty during navigation, it could be an indication that the value was not added with during the development phase.