SeeTest Client - SimulateCapture
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
Description
The command allows users to test applications that use the camera on a mobile device.
The command injects an image file to the camera preview screen.
Parameters
- Picture Path - The image file full path, this image will switch the original camera preview screen.
iOS Devices
This feature is supported only on Instrumented applications and on device with iOS 9 and above (For manual instrumentation please see additional information).
Supports only *.jpeg , *jpg or *.png file types.
Image size is limited to 15MB.
Usage
The user would like to upload an image file that will be used by his camera feature instead of taking a real photo with the device's camera.
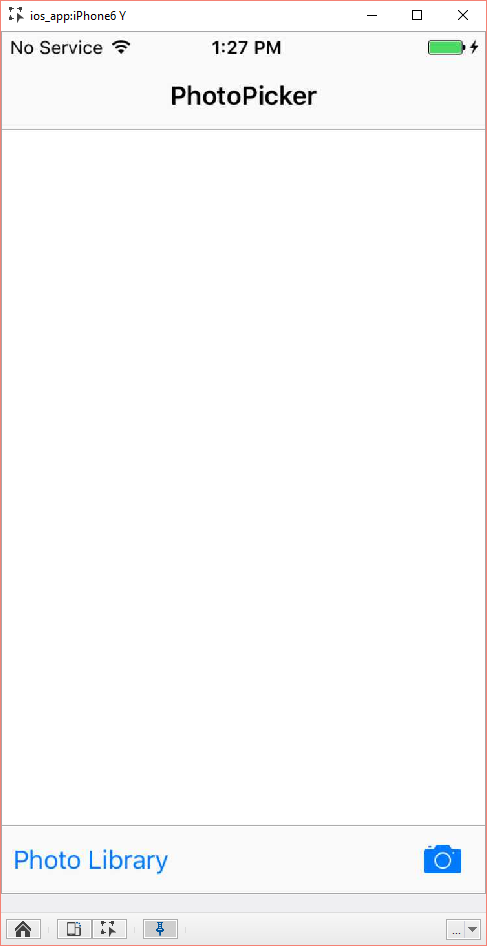
Step 1: Launch your application (here we demonstrate on the PhotoPicker app).

Step 2: Run simulateCapture() with your image file (see example in the 'Code Example' section).

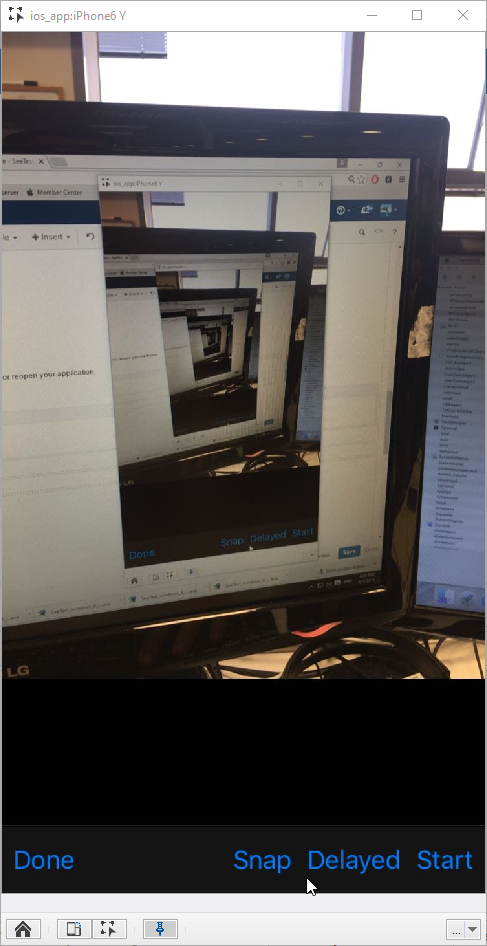
Step 3: Click on the camera icon, this will launch the camera preview screen with your image.
**

 **
**
Step 4: To open the camera preview screen without your uploaded image you need to run simulateCapture() command again with empty parameter (meaning: erase the text you wrote as a path and make sure nothing else is written there) or restart your application.

Simulating QR Codes and DataMatrix Codes, EAN13/8 barcodes are supported by the SimulateCapture command. Note: Depending upon the application behavior, the image of the QR Code won't be shown at the camera preview screen in certain apps.
We don't support API that is deprecated by apple, such API is:
captureOutput:didFinishProcessingPhotoSampleBuffer:previewPhotoSampleBuffer:resolvedSettings:bracketSettings:error: captureOutput:didFinishProcessingRawPhotoSampleBuffer:previewPhotoSampleBuffer:resolvedSettings:bracketSettings:error:
Android Devices
**Works from android 4.4 and up!
**For SeeTest local, android 9+, user should make sure that the following shell commands are run before running of the application:
adb shell settings put global hidden_api_policy_pre_p_apps 1
adb shell settings put global hidden_api_policy_p_apps 1
Usage
When the user starts the app, they will see the real preview of the camera as usual until he will send the mock image.
When the client sends the mock image to the camera, the preview will change to show the image.
Step 1:
Add the following line to the app.properties file:
android.instrumentation.camera = true
Then restart SeeTest Automation.
Or:
From your code environment, use setProperty command with android.instrumentation.camera = true ,and then install with instrument=true.
Step 2:
Start the application in instrumented mode, and navigate to the activity which includes the camera preview.
Step 3:
Add the 'SimulateCapture' command to the test script, with a path to the image file, and run the script.
The selected image will be shown on the device reflection screen, instead of the real camera preview.
Code Examples
Java Example
client.simulateCapture("C:\\images\\image.jpg");
C# Example Expand source
client.SimulateCapture("C:\\images\\image.jpg");
VBScript Example Expand source
client.SimulateCapture("C:\\images\\image.jpg")
Python Example Expand source
self.client.simulateCapture("C:\\images\\image.jpg")
Perl Example Expand source
$client->simulateCapture("C:\\images\\image.jpg");