Build Your Project Pages (Project Page Component, Publishing Repository)
For quick, flexible site building, use the ready-made web page components that come with your TeamForge project site.
There are components for showing text, wiki pages, charts and graphs, and other purposes. These components make it easy to put together a sophisticated project site in little time.
Create a Project Page
To provide information and functionality to people viewing your project, build one or more project pages.
- Go to the page to which your new page will belong. Any project page can have sub-pages belonging to it. A page that belongs directly to the project home page is called a top-level page.
- Click Configure: On.
- Choose where your new page will fit in your project's structure.
- To create a page just under the project home page, click Add top-level page. A top-level page's title is always visible in the navigation tree at left.
- To create a page under the page you are on right now, click Add sub-page.
- Give your new project page a title. Keep the title brief and descriptive.
- Choose who can see this page.
- Your choice will apply to all subpages that you create under this page.
- To show this page to anyone with the necessary permissions, select Visible. For example, if you have defined a group of users who have access to your project, your new project page is visible only to those users. If your project is open to the public, anyone in the world can see it. Use this option when the information on this page is ready for a wide audience.
- To show this page only to users with the project administrator role, select Hidden. Use this option if you are drafting content that you aren't ready to share yet, or want to share only with other project managers.
- Click Save.
- Click Configure: Off.
Now you are ready to build functionality into your project page with components such as text, news or tracker queries.
Control Access to a Project Page
Before you put information or functionality on your project page, make sure it is accessible to the people it is intended for.
This is only relevant if your page is not hidden. If you page is hidden, users who are not project administrators cannot see the page even if their role-based permissions would allow it.
-
Click PROJECT ADMIN from the Project Home menu.
-
On the Project Settings page, click Permissions.
-
Click the role to which you want to give access to your project page.
tipIf the appropriate role does not exist, you must create it first.
-
On the Edit Role page, click Project Pages.
-
Under Project Pages Permissions, select the pages that users with this role can see and edit.
-
To enable users with this role to create, read, and modify all project pages, select the Project Pages Admin permission.
-
To allow users with this role to see pages but not edit them, select the appropriate page in the View section.
-
To allow users with this role to modify the contents of a text component project pages, select the appropriate pages in the Edit Text Content section.
noteThe project home page is always visible to any user who is authorzied to see the project.
-
Reorder Project Pages
Facilitate your users' experience in your project by putting your project pages in an order that matches their needs.
-
Click Configure: On.
-
Select a project page and click Edit Structure.
-
Rearrange the structure of this page in any of these ways:
-
Select a page, and use Cut and PastE to place it in a different location.
noteWhen you move a page, all of its sub-pages will also be moved.
-
Drag and drop a page to a different position.
-
Click Add New Page to add a sub-page to the current page.
-
Select one or more pages and click Delete to remove them.
-
-
Click Save Changes.
-
Click Configure: Off.
Add Reports to a Project Page
Add one or more reports to your project home page to publish your project status to other project members. You can add only reports of type Public to your project home page.
For more information about TeamForge reports, Public and Private reports, see Reporting in TeamForge.
-
On the project page, click Configure: On.
-
Click Add New Component. The Create Component page appears.
-
Type a title for the report component.
-
Select Reports component type. A list of Public reports for the project in context is shown.
-
Select Visibility and Location.
-
Select one or more Public reports to add to the project page.
-
You can add up to thress reports per Reports component.
-
The Public reports list may span over multiple pages if the number of reports exceeds Page Size. You can navigate through pages by clicking the page numbers at the bottom of the list.
-
However, you can change the Page Size.
-
-
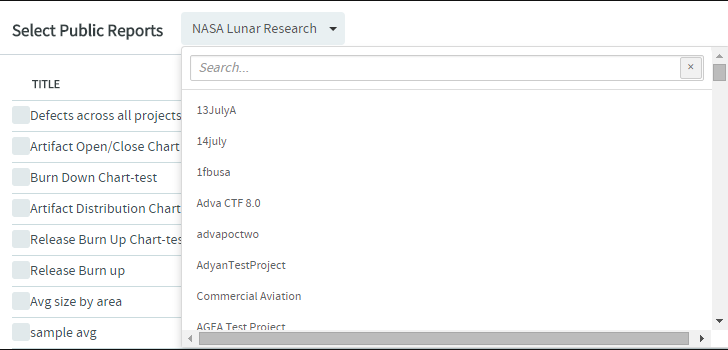
If you would like to add reports from other project(s) of which you are a member, select the required project from the Select Public Reports drop-down list.

The list of reports existing in the selected project is displayed from which you can select the relevant reports.
notePrivate reports and Table reports are not displayed in this list. You can add a maximum of three reports per Reports component.
-
Click Save.
The selected reports are added to the project page.
Hide a Project Page
While you are preparing a project page, you may wish to keep it hidden.
You can hide a page from everyone except other project adminsitrators.
-
Click Configure: On.
-
Click Edit Page Properties.
-
For Visibility, select Hidden and click Save.
Now no one who does not have the Project Admin role can see the page, even if they have access to the project and to this page's parent page.
When you are finished building your page, don't forget to switch the page to "Visible" so that the intended users can see it.
Rename a Project Page
As a page's focus evolves, it's a good idea to rename it to match its changing function.
-
Click Configure: On.
-
Click Edit Page Properties.
-
Change the Title as appropriate to its current function, and click Save.
-
Click Configure: Off.
Create a Project Page Component
Put information and resources in your users' hands with project page components.
For example, to let people know about important new developments, create a news component. To enable project members to find tracker items quickly, create a query component.
-
On the project page, click Configure: On.
-
Click Add New Component.
-
On the Create Component page, give your new component a title. Keep the title brief and descriptive.
-
Select one of the following component types that suits your need.
-
Text - Write free-form messages, reports or rants, in plain text or HTML.
-
Reports - Add various reports and charts to your project page.
-
Documents - Let project members exchange and review documents from the project page.
-
Wiki PagE - Open up your project page to two-way communication.
-
Tracker Search Results - Make saved search results available from the project page.
-
Tracker Metrics - Add charts about tracker metrics to your project page.
-
Project News - Maintain a journal or blog about your project, share information and make announcements.
-
Project Statistics - Show visual measures of your project activities on the project page.
-
Subprojects - Add a list of subprojects to your project page.
-
-
Choose who can see this component.
- To show this component to anyone with the necessary permissions, select Visible.
For example, if you have defined group of users who have access to trackers in your project, a query component will be visible only to those users. If your project's trackers are open to anyone, all users who view this project page will see the query component. Use this option when you are sure the component is ready for general use.
- To keep this component under wraps until you are ready to show it, select Hidden.
Now only users with the project administrator role can see this component. Use this option if you are drafting content that you aren't ready to share yet or want to share only with other project managers.
-
Select one of the locations,
Top of pageorBottom of page, where the component shows up on the project page. -
Depending on the component type you selected, set the properties of the component.
Component type In the Properties of this component section... Text - Type your free-form messages, rants or announcements in the text box.
- Click Save.
Reports For more information about adding reports, see Add Reports to a Project Page and Reporting in TeamForge Documents - Select a folder from the list to display its contents on the project page.
- Click Save.
Wiki Page - Type a title for the wiki page.
- Click Save.
Tracker Search Results Make sure one or more shared tracker searches are available to add to the project page. For more information about sharing saved tracker searches, see Share a Saved Tracker Search. - Click Add Saved Tracker Searches.
- Select one or more shared tracker searches from the Select from Shared Tracker Searches window.
- Click Add Selected.
- Select the number of rows of the search results to display from the Display Rows drop-down list.
- Click Save.
Tracker Metrics - Select the number of charts from the drop-down list. You can add up to three tracker charts to your project page.
- Select one of the chart types: Burndown, Open by Priority or Open vs Closed.
- Select a data source for your chart, a tracker or a planning folder.
- Click Save.
Subprojects - Select the number of subprojects to be displayed on the project page.
- Click Save.
Edit a Project Page Component
You may want to make some changes to your project page component to make it more useful.
-
On the project page, click Configure: On.
-
In the title bar of the project page component you want to edit, click the edit icon
.
-
Update the title as appropriate to its current functiona, if required.
-
Select the Hidden option for VISIBILITY to hide the page while you work on it. You can hide a page component from everyone except other project administrators.
-
Change the following settings depending upon the project page component that yor are editing.
-
For a Sub-projects component, you can change the number of projects to be displayed.
-
For a Documents component, you can change the folder locaiton.
-
-
Click Configure: Off.
The project page component is displayed with modified content and/or settings.
Reorder project page components
To make things easy for your project members, lay out your project components in a useful order.
-
On the project page, click Configure: On.
-
In the title bar of the project page component you want to move, click the up arrow
or the down arrow
.
-
Click Configure: Off.
Hide a Project Page Component
While you are preparing a project page component, you may wish to keep it hidden.
You can hide a page component from everyone except other project administrators.
-
On the project page, clic =k Configure: On.
-
In the title bar of the project page component you want to hide, click the edit icon
-
Select the Hidden option for VISIBILITY, and click Save.
-
Click Configure: Off.
Now no one who does have the Project Admin role can see the component, even if they have access to the project and to this page. Uses with the Project Admin role can see this component only when Configure is set to On.
Rename a Project Page Component
As a page component's focus evolves, it's a good idea to rename it to match its changing function.
-
On the project page, click Configure: On.
-
In the title bar of the project page component you want to rename, click the edit button
.
-
Update the title as appropriate to its current function, and click Save.
-
Click Configure: Off.
Delete a Project Page Component
When a component is no longer useful, remove it from the page to avoid distracting users.
-
On the project page, click Configure: On.
-
In the title bar of the project page component you want to delete, click the Delete this Page button.
-
Click Configure: Off.
Create a Custom Project Home Page
To fully custom control your project website pages, build your own HTML and check it into the project's publishing repository. You can link to these pages as you would to any normal HTML page.
If you decide to hand-code your project hom page, the page works like any HTML page.
-
Click PROJECT ADMIN from the Project Home menu.
-
On the Project Settings page, select Show custom web page from PROJECT HOME OPTIONS.
-
Show default project pages and components is selected by default.
-
Site administrators can restrict public access to Publishing Repositories at the site level and you cannot view or modify PROJECT HOME OPTIONS in such case. See DISABLE_REMOTE_PUBLISHING site-options.conf variable for more information.
-
-
Add the
index.htmlfile to thepublishing/wwwSubversion repository. The content of your index.html shows up immediately.noteWhen you switch to a hand-coded home page, you can still access any project pages you have created.
-
Click Save. Your cutome Project Home page is now active.
noteIf your project has any subprojects, the subprojects are also listed. To see them, make sure your
index.htmlfile exists and is in the right repository location.
See What's in Your Publishing Repository
You can view the files in your TeamForge site's publishing repository through relative URLs.
For example:
-
Endter the URL:
https://forge.collab.net/sf/projects/sampleproject/index.htmlin the address bar to display contents of theindex.htmlfile. In this case, yourindex.htmlfile must be in thepublishingrepository under the www/sampleproject path. The contents of theindex.htmlfile are displayed in the Project Home page. -
Enter the URL:
https://forge.collab.net/sf/projects/sampleproject/roles/roledetails.htmlin the address bar to display contents of theroledetails.htmlfile. In this case, yourroledetails.htmlfile must be in thepublishingrepository under the www/sampleproject/roles path. The contents of theroledetails.htmlfile are displayed in the Project Home page.