Customizing List Type Names and Values using the API
Digital.ai Agility contains many list types that display as drop-down lists in asset details, such as a portfolio item, story, or defect. For example, portfolio items have an "EpicCategory" list type that, by default, contains values such as Initiative, Feature, Sub-Feature, and Non-Functional, and displays in the Digital.ai Agility user interface with the label "Type". In addition to names, list type values also have an associated color, and using the Digital.ai Agility API, you can create new or edit existing list types values and their associated colors.
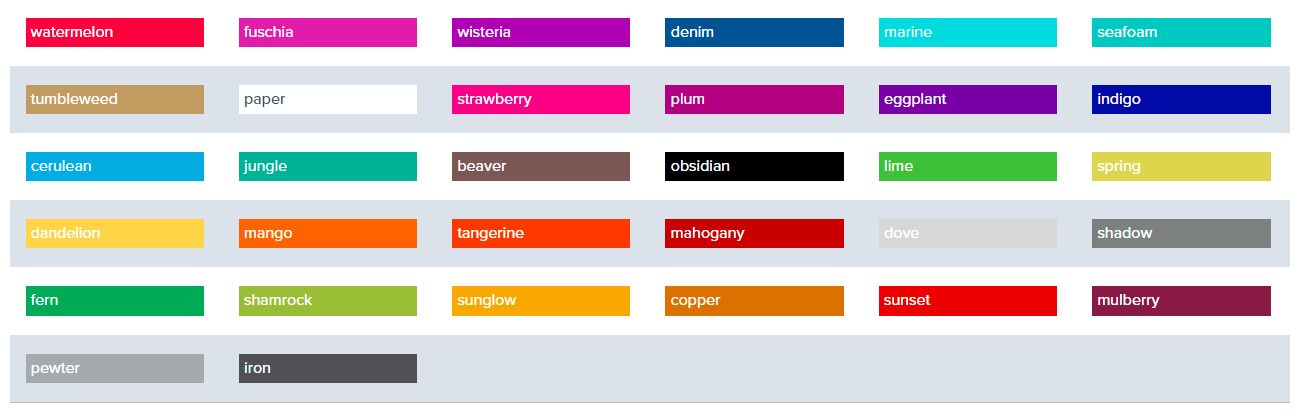
List Type Value Colors
When setting the list type value color, you can use one of the following named values:

Finding the Name of a List Type
Before you can work with a list type you'll need to know its internal system name. For example, if you want to work with a list type that is used by an Epic, you can use the following Meta API query to get the list of attributes that it uses:
<Server Base URI>/meta.v1/Epic?xsl=api.xsl
The result of this query will resemble the following:
Epic derives from Workitem
* Name : Text
* Scope : Relation to Scope — reciprocal of Workitems
BlockingIssues : Multi-Relation to Issue — reciprocal of BlockedEpics
Category : Relation to EpicCategory — reciprocal of Epics
Description : LongText
In this case, the "Category" attribute is what appears as a "Type" in the user interface, and the list type that it is associated with it is named "EpicCategory".
Querying for List Type Values
Once you know the name of the list type that you want to work with, you can find out the values that it contains using a Data API query like the following:
<Server Base URI>/rest-1.v1/Data/EpicCategory
The result of this query will resemble the following:
<Assetstotal="4"pageSize="2147483647"pageStart="0">
<Asset href="/15.1.0.7144/rest-1.v1/Data/EpicCategory/207" id="EpicCategory:207">
<Attributename="AssetType">EpicCategory</Attribute>
<Attributename="ColorName">seafoam</Attribute>
<Attributename="AssetState">64</Attribute>
<Attributename="Order">99</Attribute>
<Attributename="Description"/>
<Attributename="Name">Initiative</Attribute>
</Asset>
<Asset href="/15.1.0.7144/rest-1.v1/Data/EpicCategory/208" id="EpicCategory:208">
<Attributename="AssetType">EpicCategory</Attribute>
<Attributename="ColorName">sunglow</Attribute>
<Attributename="AssetState">64</Attribute>
<Attributename="Order">100</Attribute>
<Attributename="Description"/>
<Attributename="Name">Feature</Attribute>
</Asset>
Each value in the list type contains an id value which is the OID Token. You'll need that value when working with a specific list type value.
Creating a List Type Value
To create a new list type value in an existing list type, you can execute an HTTP POST request against the same REST URL that you used to query all the values in the list type:
<Server Base URI>/rest-1.v1/Data/EpicCategory
The XML payload of the HTTP POST will be the attributes that you want to set for the new list type. In the example below, we're setting the "Name" and the "ColorName" values:
<Asset>
<Attribute name="Name" act="set">New List Type Value</Attribute>
<Attribute name="ColorName" act="set">tumbleweed</Attribute>
</Asset>
The result of this query will resemble the following:
<Assethref="/15.1.0.7152/rest-1.v1/Data/EpicCategory/2039/3045"id="EpicCategory:2039:3045">
<Attributename="Name">New List Type Value</Attribute>
<Attributename="ColorName">tumbleweed</Attribute>
</Asset>
Note that the HTTP response will contain the OID Token of the newly created list type value in the id attribute, you will need that OID Token value to perform operations on that list type value.
Updating a List Type Value
To update an existing list type value, append the numerical portion of the OID Token to the REST URL, then pass the attribute value that you want to update in the XML payload of the HTTP POST request:
<Server Base URI>/rest-1.v1/Data/EpicCategory/2039>
The XML payload of the HTTP POST will be the attributes that you want to set for the new list type. In the example below, we're only updating the ColorName:
<Asset>
<Attribute name="ColorName" act="set">shamrock</Attribute>
</Asset>
The result of this query will resemble the following:
<Assethref="/15.1.0.7152/rest-1.v1/Data/EpicCategory/2039/3046"id="EpicCategory:2039:3046">
<Attributename="ColorName">shamrock</Attribute>
</Asset>
Deleting a List Type Value
To delete an existing list type value, append the Delete operation using the op keyword and execute the call as an HTTP POST request:
<Server Base URI>/rest-1.v1/Data/EpicCategory/2039?op=Delete
The result of this query will resemble the following:
<Assethref="/15.1.0.7152/rest-1.v1/Data/EpicCategory/2039/3049"id="EpicCategory:2039:3049"/>