Define a Custom Metadata Template
When managing applications and users in your organization, you can associate custom metadata that is unique and meaningful to your business. For example, say your organization is a university and you manage multiple apps for students and faculty. You can manage application custom metadata to store values for School and Subject, and you can use user custom metadata to store values for Year of Study, Major, and Campus.
To define the custom metadata fields that display when adding and editing an application or a user, you must create a custom metadata template on the Settings page for your organization. A custom metadata template must be written in JSON (JavaScript Object Notation), a lightweight data-interchange format that is easy for humans to read and write, and easy for machines to parse and generate. A template can define custom metadata fields as text fields (single or multi-line), passwords, checkboxes, and lists (single or multi-select).
See the procedure below for instructions to create or modify a custom metadata template. You need to create separate templates for application metadata and user metadata, but the specifications and procedure for creating the templates is the same.
Create or Modify a Custom Metadata Template
Follow the procedure below to define a template for custom application metadata or custom user metadata.
Before You Begin
Most likely, you will want to create your JSON template in a separate text file and then copy and paste the JSON into the box on the Custom Metadata Template page in Settings. To start your template, you can copy the JSON from the example displayed below (in Supported JSON Data Format). This is the same example displayed on the Settings page.
There are many JSON validation tools available online to help you validate your JSON syntax and fix errors. One of these tools is JSONLint, a validator and reformatter developed by the Arc90 Lab.
To create or modify the custom metadata template
-
On the Admin Portal navigation bar, click Settings.
-
Click Custom Metadata. The Custom Metadata page is divided into two tabs: Applications and Users. The following steps are the same when creating either type of template.
-
In the section for Application Metadata or User Metadata, enter new JSON or modify existing JSON in the box. For details on creating valid JSON, see Supported JSON Data Format.
-
Click Save to save the template. Once the template is saved: Custom user metadata fields will display when you add and edit an application or use
If you save a template and then modify it later, custom metadata already stored with an application or user may not reflect all your changes.
- If you change the label, it will not impact the data stored in that field; the date will display with the new label.
- If you change the name/id of a field, then the previously stored data will no longer correspond to the new field and it will not display in the Admin Portal.
- Custom application metadata fields will display on the Add New Application, Edit Application, and application Details pages.
- Custom user metadata fields will display on the Add User, Edit User, and user Details pages.
Supported JSON Data Format
All the JSON data objects that you define in your template must include these three common attributes:
- label: The text that will display by the input field. Table of Data Types
- default: The default value you want for the input. This can be left blank.
Click here to view an example Custom Metadata Template. This is the same example shown on the Settings page.
{
"name": {
"label": "Name: ",
"type": "text",
"default": "default value"
},
"password": {
"label": "Password: ",
"type": "password",
"default": "default value"
},
"enabled": {
"label": "Enabled by default? ",
"type": "checkbox",
"default": true
},
"description": {
"label": "Description: ",
"type": "textarea",
"default": "default value"
},
"cities": {
"label": "Cities:",
"options": [
{
"label": "Boston",
"value": "0"
},
{
"label": "Valladolid",
"value": "1"
},
{
"label": "London",
"value": "2"
}
],
"type": "select",
"default": "1"
},
"restaurants": {
"label": "Restaurants:",
"options": [
{
"label": "Restaurant A",
"value": "0"
},
{
"label": "Restaurant B",
"value": "1"
},
{
"label": "Restaurant C",
"value": "2"
}
],
"type": "multiselect",
"default": "0,2"
}
}
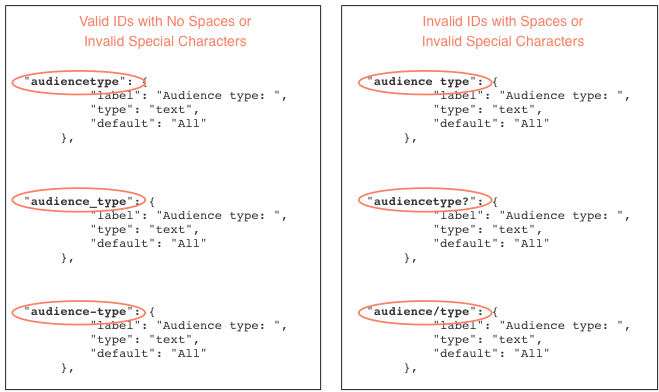
The id for a JSON data object cannot include spaces or any of these special characters:
| \ ) ] & % @ # ! . $ / ( = ? < > ' [ * + { } ; , : ` ´ ^

Data Types
The following sections describe the JSON data types supported in Digital.ai App Management and provide example JSON.
text
Text with no line breaks (a single line of text).
"name": {
"label": "Name: ",
"type": "text",
"default": "Your Name"
}
textarea
Text that breaks into multiple lines. A scroll bar displays to scroll lines that exceed two.
"label": "Description: ",
"type": "textarea",
"default": "Enter a description"
}
password
Text that is obscured (shown as asterisks) to hide sensitive data.
"label": "Password: ",
"type": "password",
"default": "default value"
},
checkbox
An option that displays as a check box and is set to either true (checked) or false (not checked).
"label": "Student",
"type": "checkbox",
"default": true
},
"faculty": {
"label": "Faculty",
"type": "checkbox",
"default": false
}
select
A list where one option can be selected. This data type includes the options attribute, which lists each option in the list with a label and a numbered value.
Optionally, a select type can be listed to specify an option (by the numbered value) that will be selected by default. In the example to the right, Valladolid (the option with the value of 1) is selected by default.
"label": "Cities:",
"options": [
{
"label": "Boston",
"value": "0"
},
{
"label": "Valladolid",
"value": "1"
},
{
"label": "London",
"value": "2"
}
],
"type": "select",
"default": "1"
}
multiselect
A list where multiple options can be selected. This data type includes the options attribute, which lists each option in the list with a label and a numbered value.
Optionally, a select type can be listed to specify one or more options (by the numbered value) that will be selected by default. In the example to the right, English and Spanish (the options with the values of 1 and 3) are selected by default.
"label": "Languages:",
"options": [
{
"label": "English",
"value": "0"
},
{
"label": "French",
"value": "1"
},
{
"label": "German",
"value": "2"
},
{
"label": "Spanish",
"value": "3"
}
],
"type": "multiselect",
"default": "0,3"
}