Webhook Event Triggers
Webhook event triggers listen for events from event sources such as webhooks endpoints to create releases. Webhook event triggers:
- Subscribe to an event source, defined in the Webhooks and Events section of the Connections screen and the folder Configuration tab.
- React to events published by that event source by creating releases.
- Configure the create release action by populating the required template variables according to rules that you define. See mapping properties for more information.
- Create releases as soon as the event arrives with the values populated in the mapping process.
Create a webhook event trigger
Once you have already defined an HTTP Endpoint for Webhooks, you can create a webhook event trigger.
- From the navigation pane, under Overview, click Folders, create a new folder.
- With the newly created folder selected, create a new Template.
- add some variables to the template.
- Navigate to Triggers tab of the folder (Note: you can also create a trigger from inside a template: Using the Show menu, select "Triggers". After clicking "Add trigger", the trigger form will be shown with the template preselected, other than that, all the other steps are the same).
- Click the "Add trigger" button.
- Select the "Webhook event trigger" option for the Trigger type field.
- Give it a title and a description, and ensure it is enabled.
- Select the Event source this trigger should react to. The list will include all the event sources defined in this folder and its parents.
- Create a Filter rule if you want to conditionally execute the trigger.
- Select a previously created template from the current folder.
- In the Release title, you can either enter a title manually or click
to select a property from the event body (or a folder/global variable) to populate the title.
- In Tags, either enter a list of new tags separated by pressing Enter, or click
to select a source to populate tags
- If there are template variables, the fields will already be populated with the default values. You can either overwrite this, or use the
icon to select a source to populate the variables.
- Click Save.
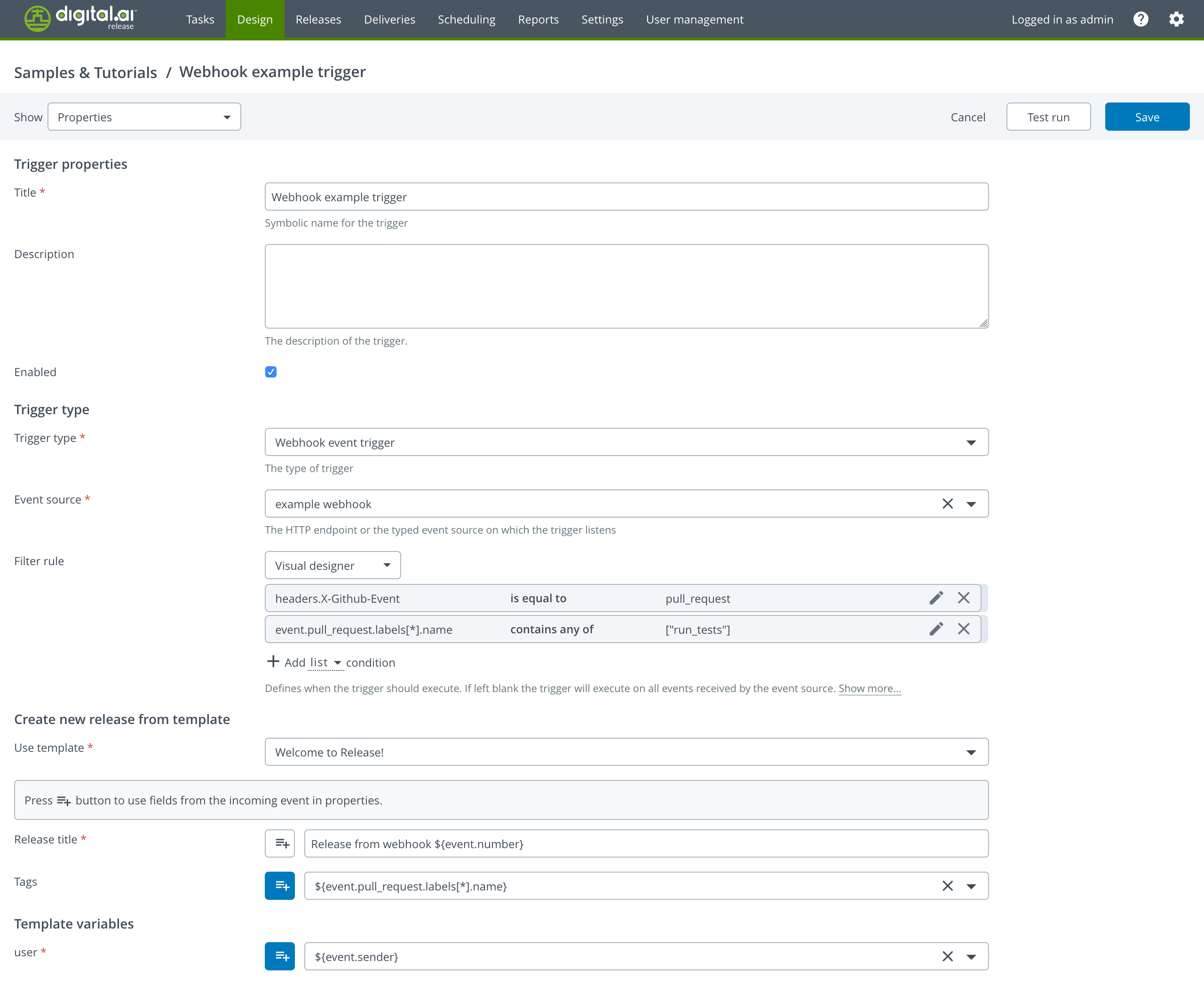
Webhook trigger example

Filtering
It is possible to conditionally execute a trigger depending on the data inside the webhook event. The filter has access to folder and global variables, and received webhook HTTP request content (headers, parameters, and body). There are three ways to create a filter: Visual designer, Jython expression, or Groovy expression.
Please note that if a property path referenced by a filter is not present, an exception will be thrown and the trigger will not execute. Use language native capabilities (Groovy Elvis operator) or order conditions accordingly (Visual designer with Object condition) to prevent that from happening.
The Groovy and Jython filters execute in a restricted sandbox without access to Digital.ai Release APIs.
Visual designer
The visual designer is the simplest way to create a filter. You can add multiple conditions where a JSON property is being compared with some value. Only if all the conditions evaluate as true, the trigger will execute.
- On the Filter rule field, select Visual designer from the dropdown.
- Select the JSON type you want the condition to compare against.
- In the first field, choose either event., headers., or parameters. from the dropdown. These bindings are content from HTTP request JSON body, headers, or parameters respectively. The property accessing is done using JSONPath syntax.
- In the second field, choose a comparison operator from the dropdown. The choice of operators is dependent on the previous choice of the type.
- In the third field, input a static value, or a folder/global variable to compare the received JSON value with.
- Click Add.
Condition types and operators
The following are available condition types with operators for conditions in the visual designer:
Text
Matches JSON string type. If the received value isn't a string, XLR will convert it. null will be converted to empty string.
Operators:
is equal to: checks string equality.is not equal to: checks string inequality.contains: checks if received value contains substring.does not contain: checks if received value does not contain substring.
Number
Matches JSON number type. If the received value is a string, XLR will attempt to parse it as a number. Else an exception will be thrown.
Operators:
is equal to: checks number equality.is not equal to: checks number inequality.is less than: checks if received value is less than specified value.is greater than: checks if received value is greater than specified value.
Date
Matches JSON string or number type. If the received value is a number, XLR will interpret is as Unix time in milliseconds. If the received value is a string, XLR will try parsing it as an ISO 8601 formatted date. Else an exception will be thrown.
Operators:
is equal to: checks date equality.is not equal to: checks date inequality.is before: checks if received date is before the specified date.is after: checks if received date is after the specified date.
Boolean
Matches JSON boolean value. If the received value is a string "True"/"False" (case-insensitive), XLR will try to parse it as boolean. Else an exception will be thrown.
Operators:
is equal to: checks boolean equality.
List
Matches JSON lists. If the received value is a string that contains a valid list inside, e.g. "[1, "abc", true]", XLR will attempt converting it to a list. null will be converted to an empty list. Else an exception will be thrown.
Operators:
is equal to: checks set equality on received and specified lists.is not equal to: checks set inequality on received and specified lists.contains any of: checks if received list contains any of the elements in specified list.does not contain any of: checks if received list does not contain any of the elements in specified list.contains all of: checks if received list contains all the elements in specified list.does not contain all of: checks if received list does not contain all the elements in specified list.
Object
Matches any JSON property. This condition type exists to check if the property exists in the JSON, so no exception will be thrown if the property path is non-existing in the JSON object.
Operators:
field is defined: checks if the JSON property exists and is notnull.
Jython expression
The Jython expression filter works similar to the Task preconditions: If the script returns True, the trigger will be executed. In the script, you can access the following properties: event, headers, parameters, folderVariables, and globalVariables. event is the parsed JSON body of the webhook event, while headers and parameters are the HTTP request headers and parameters, and folderVariables and globalVariables are the folder and global variables. The event, headers, parameters data is also accessible using dot access, e.g. event.commits[0].author, but the regular dict access is still available.
- On the Filter rule field, select Jython expression from the dropdown.
- Type in the Jython expression filter code
- If the filter is a single line, the expression has to return a boolean value. If there is more than one line, you have to assign a boolean value to the variable called
result.
Example Jython expression filter
if event.store.book[0].price == '${folder.expectedPrice}':
result = True
else:
result = False
Folder and global variables are also accessible in the script using XLR variable access syntax, e.g. ${folder.var}. Variables referenced in this way are resolved in the filter script before script execution. This allows for some rudimentary expression reuse by having common filtering expressions stored into global or folder variables.
Groovy expression
The Groovy expression filter works same as the Jython expression filter with the same properties accessible in the Groovy expression filter, where they are stored as Groovy maps.
Example Groovy expression filter
if (headers['X-GitHub-Event'] == 'pull_request'
&& event.pull_request.labels.find { it.name == 'run_tests' }) {
result = true
} else {
result = false
}
Mapping JSON properties to Template variables
Webhook JSON body values can be obtained from the event variable using JSONPath syntax. You can either access the variable using XLR variable syntax (${event.sender.login}), or directly map JSON value to XLR variable (XLR will do type conversions to the best of its ability).
If the referenced field is not present, an exception will be thrown and the trigger will not execute.
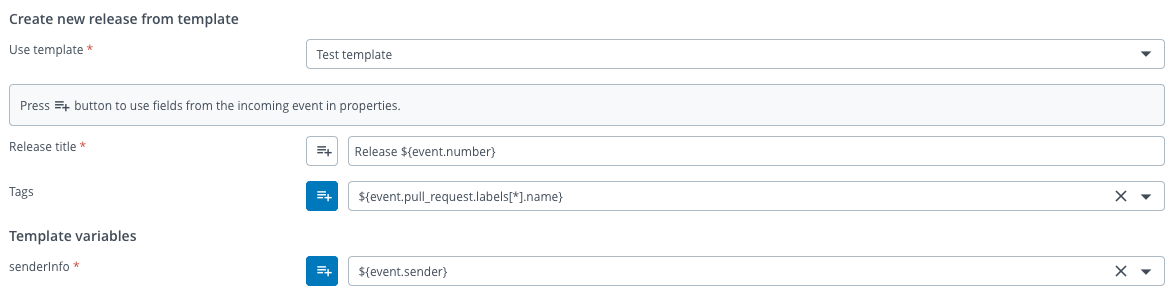
Example of mapping webhook JSON to Template variables

Webhook event permissions
Webhook event triggers have the same permissions as other trigger types. Users should have "Manage triggers" permissions to create or edit webhook event triggers.
Test run Webhook event trigger
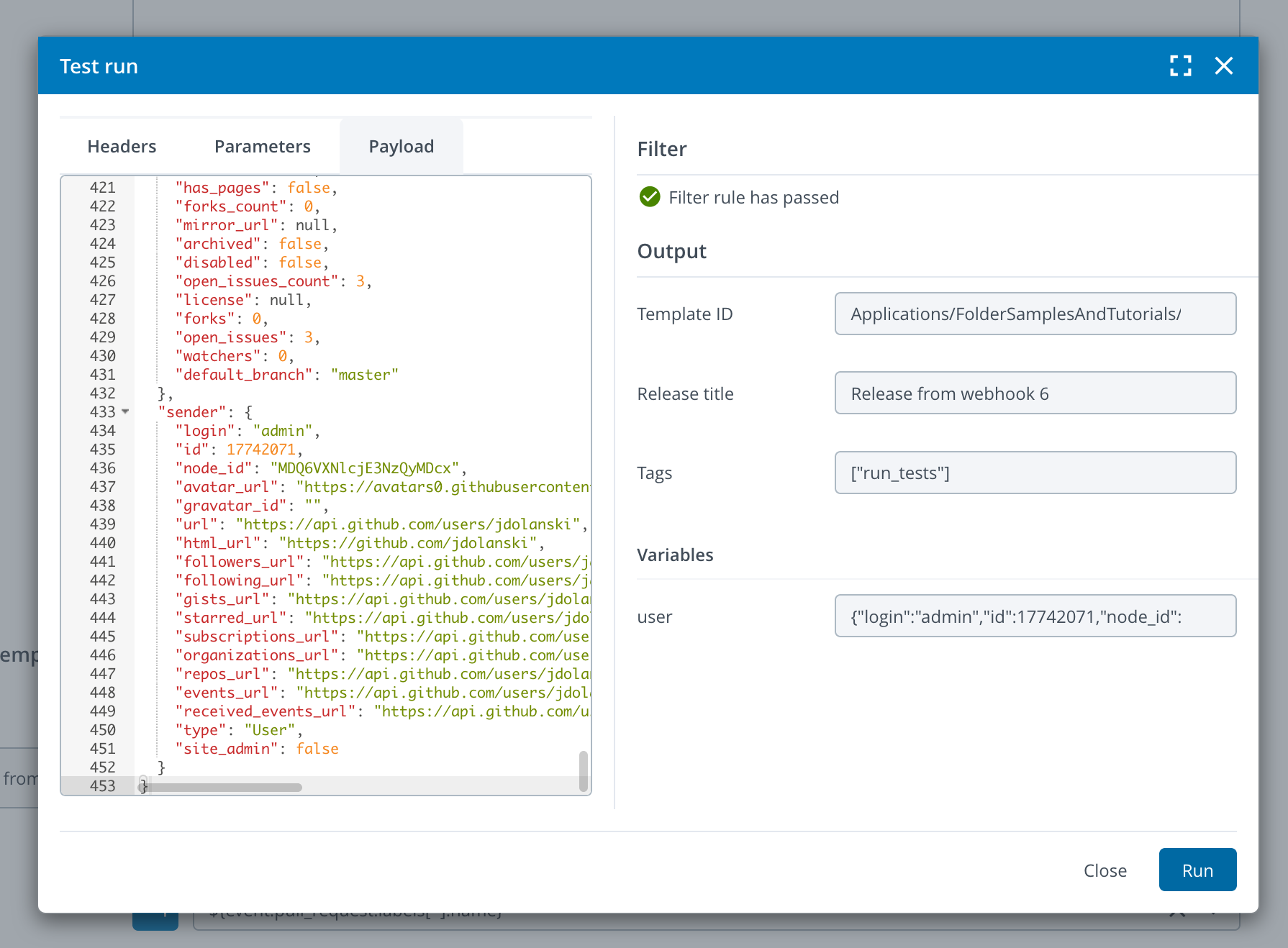
You can test the created webhook trigger on a dummy event to check its correctness. This will not create a release or be shown in the activity logs. Click on the top right Test run button to open the test run dialog.

You can define the HTTP headers, parameters, and JSON of the event during test run. On the right side the filtering and property mapping results will be displayed after the Run button is pressed.