SeeTestAutomation- JavaScript Console
Please note that this tool is classified as a Legacy tool. We recommend transitioning to our updated solutions to maintain optimal performance and security in your workflows. For more information on this matter, please reach out to technical support .
This feature provides the user with an easy to use console to develop and test JavaScripts on WEB elements.
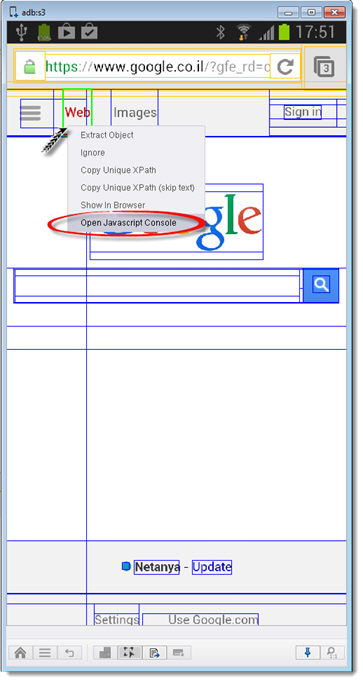
In order to open the console, open the object spy, right click on a WEB element (does not matter which one), and click on Open JavaScript Console.

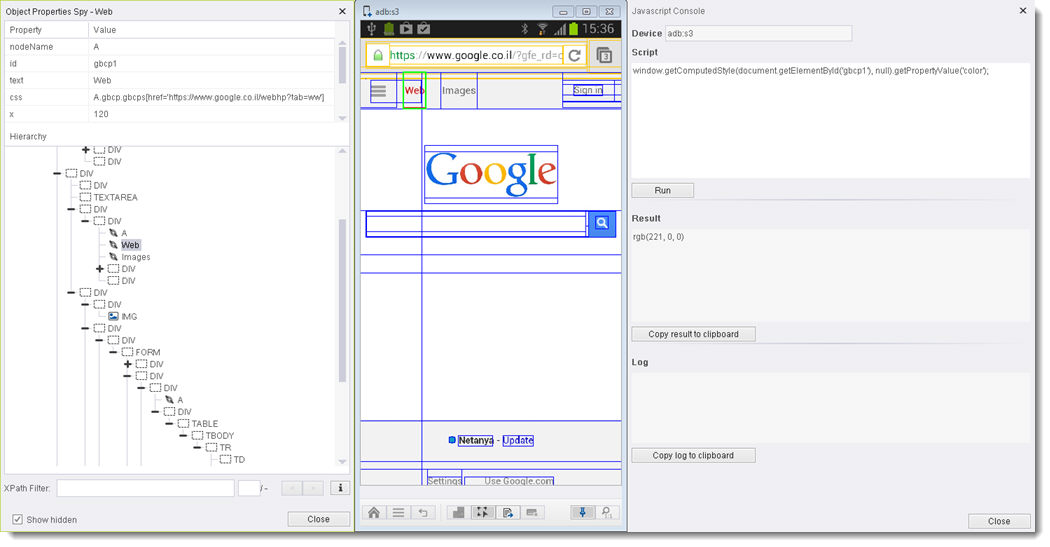
The console dialog box will open. Now you can develop and test the result of your JavaScript by using the Run button, and once the script is fully developed, just copy it and insert it in the Scriptparameter of the HybridRunJavaScript command. The command will return the result as a string.
- For very short scripts an execution error may occur.
- This can be handled by adding a property to app.properties file (located at %appdata%\seetest\app.properties ), a property named "js.nap.time" with the delay time in milliseconds.
- For example:
js.nap.time=30
- This will make sure that every script from the JavaScript console will last at least 30 milliseconds.
Example
In the following example, we will create a script that extracts the text color of a WEB element: